広告
前回は、h2要素のスタイルを指定しました。h3要素についても見出しらしく見栄えのするスタイルを指定しましょう。
サンプルサイトでh3要素としてマークアップしているのは、「新商品のご案内」、「展示会への出展」、「環境への取り組み」と太字のテキストで表示されている部分です。

base.cssに以下の記述を追加してください。
@charset "utf-8";
/*============================================
全般的なスタイル
============================================*/
* {
margin:0; padding:0; /*全要素のマージン・パディングをリセット*/
}
body {
background-color:#cccccc; /*ページ全体の背景色*/
background-image:url("images/bg_body.png"); /*ウェブページ全体の背景画像*/
font-size:95%; /* フォントサイズを95%にする */
font-family: "MS ゴシック",sans-serif; /* フォントの種類をゴシック系にする */
line-height:1.5; /* 行の高さを1.5倍にする */
color:#333333; /* 文字色を濃い目のグレーにする */
}
div#pagebody {
width:1000px; margin:0 auto; /*内容全体をセンタリング*/
background-color:#ffffff; /*内容全体の背景色*/
background-image:url("images/bg_pagebody.png"); /*コンテンツ全体の背景画像*/
background-repeat:repeat-y; /*背景画像を縦方向に繰り返す*/
}
img {border:0;} /*画像のボーダーを0にする*/
/*============================================
ヘッダ
============================================*/
div#header {
height:80px; /*ヘッダ部分の高さ*/
}
div#header h1 {
padding:10px 0px 5px 20px; /*見出しの位置調整*/
font-size:18px; /*フォントのサイズ*/
font-family:Arial, Helvetica, sans-serif; /*フォントの種類*/
}
div#header h1 a {text-decoration:none;} /*リンクの下線を無くす*/
/*============================================
メインメニュー
============================================*/
ul#menu {
width:960px; height:50px; /*メインメニュー部分の幅と高さ*/
margin:0px 20px; /*上下マージン0px、左右マージン20px*/
}
#menu li {
list-style-type:none; /*リストマーカー無しにする*/
display:inline; /*リスト項目をインライン表示にする*/
float:left; /*リスト項目を横に並べる*/
}
#menu li a {
background-color:navy; /*背景色*/
color:#ffffff; /*文字色*/
display:block; /*リンク部分をブロック表示にする*/
width:240px; height:35px; /*幅と高さ*/
padding:15px 0px 0px 0px; /*上パディング*/
text-align:center; /*テキストをセンター揃えにする*/
text-decoration:none; /*リンク部分を下線無しにする*/
background-image:url(images/bg_menu1.png); /*背景画像を指定*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
}
#menu li a:hover {
background-color:#000066; /*リンクにマウスが乗ったら背景色を変更する*/
background-image:url(images/bg_menu2.png); /*リンクにマウスが乗ったら背景画像を変更する*/
}
/*============================================
ヘッダ画像
============================================*/
#img_index {
width:960px; height:360px; /*トップページのヘッダ画像の表示サイズを指定*/
margin:5px 20px; /*マージン*/
}
/*============================================
サブメニュー(左カラム)
============================================*/
h2 {
width:160px; height:43px; /*幅と高さ*/
padding:17px 0px 0px 100px; /*パディング*/
font-size:16px; /*フォントサイズ*/
background-image:url(images/bg_h2.png); /*背景画像*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
background-color:#000033; /*背景色*/
color:#ffffff; /*文字色*/
}
div#submenu {
width:260px; /*幅の指定*/
margin:10px 10px 10px 25px; /*位置調整*/
float:left; /*カラムを左寄せにする*/
}
div#submenu ul li {
list-style-type:none; /*リストマーカー無しにする*/
}
div#submenu ul li a {
display:block; /*リンク部分をブロック表示にする*/
height:45px; /*高さを45pxにする*/
padding:15px 0px 0px 30px; /*パディング*/
text-decoration:none; /*リンクの下線を無くす*/
border-bottom:1px dotted gray; /*リンク領域の下部にボーダーを付ける*/
background-image:url(images/bg_submenu.png); /*リンク領域に背景画像を付ける*/
background-repeat:no-repeat; /*背景画像を繰り返さない*/
color:#333333; /*文字色*/
}
div#submenu ul li:first-child a {
border-top:1px dotted gray; /*一番上のリンクに上線を表示*/
}
div#submenu ul li a:hover {
text-decoration:underline; /*リンクにマウスが乗ったら下線を表示*/
}
/*============================================
インフォメーション(右カラム)
============================================*/
div#info {
width:660px; /*幅の指定*/
float:left; /*カラムを左寄せにする*/
}
h3 {
font-size:14px; /*文字サイズ*/
width:660px; /*横幅*/
padding:10px 0px 10px 20px; /*パディング*/
background-color:#003399; /*背景色*/
color:#ffffff; /*文字色*/
border-radius:3px; /*角丸にする*/
}
.infoimg_index {
width:200px; height:150px; /*画像の表示サイズを指定*/
margin:0px 0px 20px 20px; /*マージン*/
float:right; /*画像を右寄せにする*/
}
hr {
clear:both; /*フロート配置をクリアする*/
}
/*============================================
フッタ
============================================*/
div#footer {
clear:both; /*回り込みを解除する*/
}
保存をしたらブラウザで表示してみましょう。
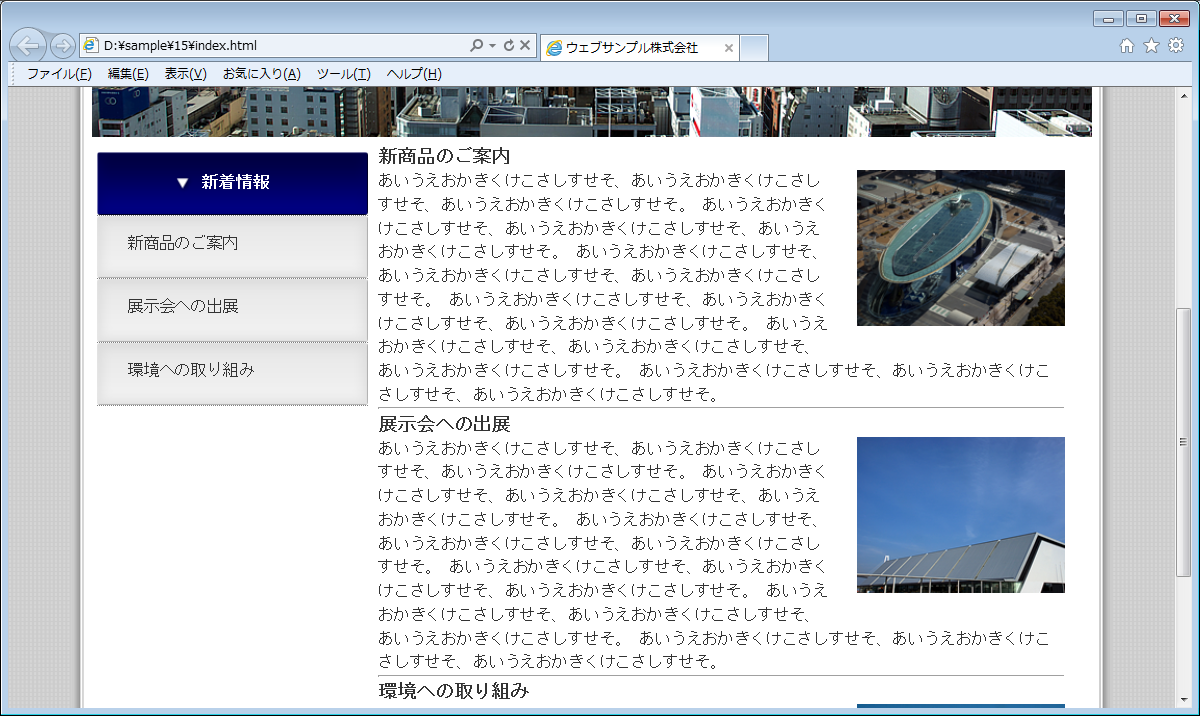
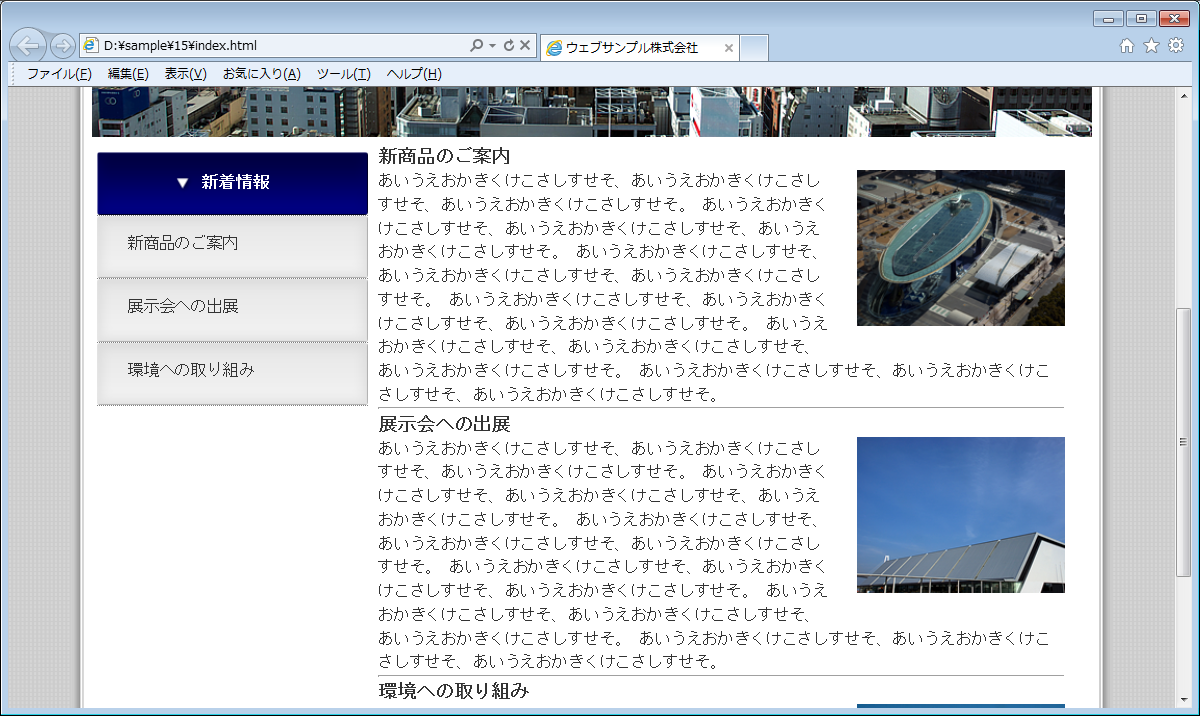
h3要素の背景が青く、文字色が白くなれば成功です。
h3要素に対して、文字サイズ、横幅、パディング(内側余白)、背景色、文字色、角丸を指定しました。

変更前を確認する
border-radius:3px; は、h3要素の外形を角丸にするように指定しています。
要素の形状は通常は四角形ですが、border-radiusプロパティを指定すると角を丸くすることができます。
値を3pxとしていますが、これは指定する角丸のサイズが半径3ピクセルであることを示しています。
この値を大きくすれば角丸も大きくなります。
border-radiusプロパティの初期値は0なので、特に指定しなければ角がゼロ、つまり四角形になります。
border-radiusプロパティは、CSS3と呼ばれる新しいバージョンの仕様です。
そのため、旧いバージョンのブラウザではborder-radiusプロパティの指定は無視されるかもしれません。
ここまでの制作段階で、サンプルサイトは以下の状態となっています。
この段階のサンプルサイトを確認する
まとめ
- 角丸は、border-radiusプロパティで指定する
- border-radiusプロパティの初期値は0なので、特に指定しなければ四角形になる
- border-radiusプロパティは、旧いバージョンのブラウザでは対応していない場合がある
広告