<area> …… イメージマップ上のリンクエリアを表す






広告
<area>タグは、イメージマップ上のリンクエリアを表す際に使用します。
イメージマップとは、座標で領域を指定して画像内に幾何学形のリンクエリアを設定することです。
イメージマップを使用すると、一枚の画像内に複数のハイパーリンクエリアやデッドリンクエリアを設定できます。
イメージマップは、img要素、map要素、area要素を組み合わせて作成します。
area要素は、通常はmap要素の子孫要素として配置します。
area要素のhref属性で、ハイパーリンク先を指定します。
area要素のshape属性とcoords属性で、幾何学形の種類とその座標を指定します。
リンクエリアの形状
リンクエリアの形状の種類は、area要素のshape属性で指定します。
shape属性の値に指定できるキーワードは、rect(長方形)、circle(円形)、poly(多角形)、default(画像全体)のいずれかです。
shape属性の指定を省略した場合には、rectを指定したのと同じ状態になります。
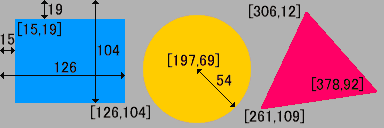
shape=”rect”(長方形)
レクタングル状態では、area要素のcoords属性値に4つの整数を指定します。
4つの整数はそれぞれ、
画像の左端から長方形の左側までの距離、
上端から上辺までの距離、
左端から右側までの距離、
上端から下端までの距離
をCSSピクセル単位で表します。
整数の数は4つですから、指定される座標は2つです。
長方形を確定させるには、左上と右下の2座標が決まればよいというわけです。
1番目の整数は3番目の整数より小さく、
2番目の整数は4番目の整数より小さい必要があります。
shape=”circle”(円形)
サークル状態では、area要素には3つの整数を含むcoords属性が存在し、3つ目は正の整数でなければなりません。
1番目の整数は画像の左端から円の中心までの距離(CSSピクセル単位)、
2番目の整数は画像の上端から円の中心までの距離(CSSピクセル単位)、
3番目の整数は円の半径(CSSピクセル単位)となります。
shape=”poly”(多角形)
ポリゴン状態では、area要素のcoords属性値に6つ以上の整数を指定します。
整数の数は偶数で各ペアごとにひとつの座標を表します。
各ペアに指定する数値は、画像の左端からの距離と画像の上端からの距離をCSSピクセル単位で表します。
各ペアで表される座標を記述順に結んでいくと多角形の形状となります。
(例:整数6つなら座標3つの三角形となります。)
shape=”default”(画像全体)
デフォルト状態では、area要素には coords属性があってはなりません。
この場合のエリアは、画像全体となります。
area要素の終了タグについて
HTMLの仕様では、area要素には終了タグ</area>はありません。
以下のサンプルは、img要素、map要素、area要素を使用してイメージマップを作成しています。
img要素のusemap属性の値とmap要素のname属性の値を同じイメージマップ名にすることで、画像とイメージマップを関連付けています。
area要素のhref属性で、ハイパーリンク先を指定しています。
shape属性の指定を省略しているので、rect(長方形)を指定したのと同じ状態になります。
coords属性に指定した4つの整数で、長方形の左上と右下の2座標を指定しています。
<header>
<img src="https://www.htmq.com/wp-content/uploads/2024/08/map_navigation.png" alt="メニュー" usemap="#navigation">
</header>
...
<footer>
<map name="navigation">
<p>
<a href="/clothes/">衣料品</a>
<area alt="衣料品" coords="0,0,151,111" href="/clothes/"> |
<a href="/toys/">おもちゃ</a>
<area alt="おもちゃ" coords="150,0,300,111" href="/toys/"> |
<a href="/food/">食品</a>
<area alt="食品" coords="0,0,151,222" href="/food/"> |
<a href="/books/">本</a>
<area alt="本" coords="150,0,300,222" href="/books/">
</p>
</map>
</footer>
- alt属性
- 画像が利用できない場合に使用する置換テキストを指定します。
- coords属性
- shape属性で指定された幾何学形の座標を指定します。
coords属性の値には、有効な浮動小数点数のリストを指定します。
- shape属性
- イメージマップで作成する形状の種類を指定します。
shape属性に指定できるキーワードは、以下の通りです。
- circle …… 円形のリンクエリアを作成します。
- default …… 画像全体がリンクエリアとなります。
- poly …… 多角形のリンクエリアを作成します。
- rect …… 長方形のリンクエリアを作成します。
- href属性
- ハイパーリンクのアドレスを指定します。
- target属性
- ハイパーリンクのターゲット(移動先)を指定します。
target属性に指定できる値は、以下の通りです。
- _blank …… 新規ウィンドウ(タブ)をターゲットにします。
- _self …… 現在ウィンドウ(タブ)をターゲットにします。
- _parent …… 親ウィンドウ(タブ)をターゲットにします。
- _top …… 最上位ウィンドウ(タブ)をターゲットにします。
- 任意の名前 …… その名前のウィンドウ(タブ)をターゲットにします。
- download属性
- リソースに移動する代わりにリソースをダウンロードするかどうか、
および、ダウンロードする場合はそのファイル名を指定します。
- ping属性
- pingを送信する URLを指定します。
- rel属性
- ハイパーリンクを含む文書内の場所とリンク先リソースとの関係をキーワードで指定します。
a要素やarea要素のrel属性に指定できる値は、以下の通りです。(初期値なし)
- alternate …… 現在のドキュメントの代替表現であることを示します。
- author …… 現在のドキュメントまたは記事の作成者へのリンクであることを示します。
- bookmark …… 最も近い祖先セクションへのパーマリンクであることを示します。
- external …… 参照ドキュメントが現在のドキュメントと同じサイトの一部ではないことを示します。
- help …… そのコンテキストに応じたヘルプへのリンクであることを示します。
- license …… 現在のドキュメントの主な内容が、参照ドキュメントに記載されている著作権ライセンスの対象であることを示します。
- next …… 現在のドキュメントがシリーズの一部であり、シリーズの次のドキュメントが参照ドキュメントであることを示します。
- nofollow …… 現在のドキュメントの元の作成者または発行者が参照ドキュメントを承認していないことを示します。
- noopener …… (target属性に適切な値を持つ場合など) ハイパーリンクが補助的な閲覧コンテキストを作成する場合、非補助的な閲覧コンテキストを持つトップレベルの横断可能なオブジェクトを作成します。
- noreferrer …… リンクをたどるときにリファラー情報が漏洩しないことを示します。さらに、noopenerと同じ動作となります。
- opener …… (target属性の値が”_blank”の場合など)ハイパーリンクが非補助的な閲覧コンテキストを使用してトップレベルの横断可能なオブジェクトを作成する場合、補助的な閲覧コンテキストを生成します。
- prev …… 現在のドキュメントがシリーズの一部であり、シリーズの前のドキュメントが参照ドキュメントであることを示します。
- search …… 現在のドキュメントとその関連ページを検索するために使用できるリソースであることを示します。
- tag …… 現在のドキュメントに適用されるタグ (指定アドレスによって識別される) を示します。
- referrerpolicy属性
- 要素によって開始されるフェッチのリファラーポリシーを指定します。
ハイパーリンクエリアとデッドリンクエリア
area要素が作成するリンクエリアには、ハイパーリンクエリアとデッドリンクエリアがあります。
ハイパーリンクエリアとデッドリンクエリアは、area要素のhref属性の有無によって指定できます。
area要素にhref属性がある場合、area要素はハイパーリンクエリアを表します。
この場合、同時にalt属性を指定する必要があります。
alt属性の値には、ハイパーリンクのテキストを指定します。
alt属性の値に指定するテキストは、画像が表示されない場合に代替として機能する内容でなければなりません。
area要素にhref属性がない場合、area要素はデッドリンクエリアを表します。
この場合、alt属性を省略する必要があります。
href属性がないということは、ハイパーリンクを指定したエリアがないということですから、alt属性も存在する理由がありません。
同様の理由で、area要素にhref属性が存在しない場合は、
target属性、download属性、ping属性、rel属性、referrerpolicy属性は指定できません。
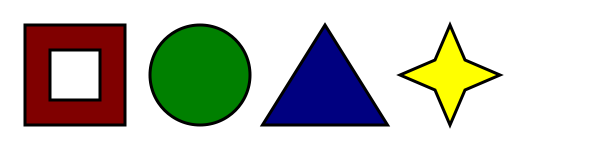
以下のサンプルは、色付きの領域だけをクリックできるようにしています。
中空の赤い四角形については、中空部分をhref属性が存在しないarea要素として指定することでデッドリンクエリアにしています。
<p>
<img src="./sample/sample-usemap.png" usemap="#shapes"
alt="中空の赤い四角形、緑の円、青い三角形、黄色い四芒星">
<map name="shapes">
<area shape="rect" coords="50,50,100,100"> <!-- 中空部分:href属性が存在しない点に注意 -->
<area shape="rect" coords="25,25,125,125" href="red " alt="赤い四角形">
<area shape="circle" coords="200,75,50" href="green " alt="緑の円">
<area shape="poly" coords="325,25,262,125,388,125" href="blue " alt="青い三角形">
<area shape="poly" coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60"
href="yellow " alt="黄色い四芒星">
</map>
</p>
↓↓↓
map要素とarea要素で作成するイメージマップは、
ドキュメント中の複数のimg要素に関連付けることができます。
そのため、1つのarea要素で指定したエリアは、ドキュメント中の複数のエリアに対応する可能性があります。
以下のサンプルは、img要素のみでmap要素やarea要素はありませんが、
usemap=”#shapes”と上のサンプルと同じイメージマップ名を指定しているため、上の表示例と同様にリンク領域が有効になっています。
<p>
<img src="./sample/sample-usemap.png" usemap="#shapes"
alt="中空の赤い四角形、緑の円、青い三角形、黄色い四芒星">
</p>
↓↓↓
area要素にitemprop属性が指定されている場合には、同時にhref属性も指定する必要があります。
広告
山田太郎は、ウェブ開発やグラフィックスプログラミングに10年以上の経験を持つテクノロジーの専門家です。特にHTML5 CanvasやJavaScript、インタラクティブメディアに精通しており、動的なユーザーインターフェースや最先端のウェブアプリケーションの開発に携わってきました。複雑な図形描画や画像操作、リアルタイムグラフィックスに関する知識が豊富で、ウェブ技術の限界を追求する開発者たちにとって頼りになる存在です。知識の共有に情熱を持ち、初心者からプロフェッショナルまで幅広く支援するため、技術フォーラムやブログにも積極的に貢献しています。