トップページ > HTMLタグリファレンス > <AREA>
★HTMLタグリファレンス
<AREA> …… イメージマップの領域を設定する






















































広告
このページでは、HTML4のarea要素を解説しています。
area要素の最新情報は、以下を参照してください。
HTMLタグでひとつの画像に複数のリンクを設定することを、クライアントサイドイメージマップといいます。
クライアントサイドイメージマップでは、マップ全体を<MAP>タグで定義し、 <MAP>~</MAP>間に<AREA>タグでリンク領域とそのリンク先を指定します。 また、<IMG>タグでマップを適用する画像とその画像が使用するマップ名を指定します。
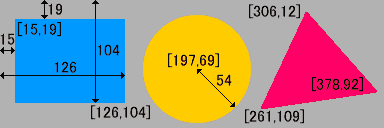
<AREA>タグで指定するリンク領域の形状には四角形(rect)・円形(circle)・多角形(poly)の3種類があります。
<AREA>タグで指定する複数のリンク領域が重なった場合には、先に指定したリンク領域が優先されます。
■使用例
HTMLソース
<img border="0" src="sample/area.gif" usemap="#sample" alt="サンプル" width="384" height="128"><map name="sample">
<area href="aaa.htm" shape="rect" alt="四角形" coords="15,19,126,104">
<area href="bbb.htm" shape="circle" alt="円形" coords="197,69,54">
<area href="ccc.htm" shape="poly" alt="多角形" coords="306,12,261,109,378,92">
</map>
↓↓↓
ブラウザ上の表示

■HTML5情報
<area> …… イメージマップのハイパーリンク領域を設定する
広告
Sponsors
© HTMQ