トップページ > HTMLタグリファレンス > <MAP>
★HTMLタグリファレンス
<MAP> …… ひとつの画像に複数のリンクを設定する(イメージマップ)






















































広告
このページでは、HTML4のmap要素を解説しています。
map要素の最新情報は、以下を参照してください。
HTMLタグでひとつの画像に複数のリンクを設定することを、 クライアントサイドイメージマップといいます。
クライアントサイドイメージマップでは、 マップ全体を<MAP>タグで定義し、<MAP>~</MAP>間に <AREA>タグでリンク領域とそのリンク先を指定します。 また、<IMG>タグでマップを適用する画像とその画像が使用するマップ名を指定します。
■使用例
HTMLソース
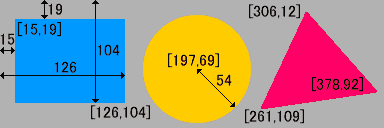
<img border="0" src="sample/area.gif" usemap="#sample" alt="サンプル" width="384" height="128"><map name="sample">
<area href="area.htm" shape="rect" alt="四角形" coords="15,19,126,104">
<area href="area.htm" shape="circle" alt="円形" coords="197,69,54">
<area href="area.htm" shape="poly" alt="多角形" coords="306,12,261,109,378,92">
</map>
↓↓↓
ブラウザ上の表示

■HTML5情報
<map> …… イメージマップを作成する
広告
Sponsors
© HTMQ