★HTML5タグリファレンス


























<area>タグは、イメージマップのハイパーリンク領域を設定する際に使用します。 <area>は<map>~</map>の中に配置します。
href属性は、ハイパーリンク先のURLを指定する際に使用します。 href属性を指定する場合には、alt属性が必須となります。 alt属性にはハイパーリンクのテキストを指定します。 反対に、href属性を指定しない場合には、alt属性も省略しなくてはなりません。
尚、href属性を指定しない<area>は、その領域からリンクを外すという意味を持ちます。 他のhref属性を指定した<area>と組み合わせることで、 例えば、円形から三角形を切り抜くなど、より複雑な形状のハイパーリンク領域を指定することが可能となります。
ハイパーリンク領域の形状は、shape属性で指定します。 指定できる形状は、円形・多角形・四角形のいずれかで、circle・default・poly・rectなどのキーワードで指定します。 shape属性を省略した場合には、ハイパーリンク領域の形状は四角形となります。
- circle …… 円形(正円のみ指定可能、楕円は指定できない)
- default …… 初期状態(画像全体がハイパーリンク領域となる)
- poly …… 多角形
- rect …… 四角形
coords属性は、ハイパーリンク領域の座標を指定する際に使用します。 座標は、半角カンマ( , )区切りの整数のリストで指定します。
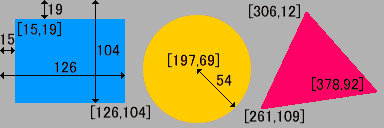
shape属性でcircleなどのキーワードで円形を指定している場合には、coords属性の値は3つの整数のリストとなります。 1つ目の整数は画像の左端から円の中心までのピクセル距離、 2つ目の整数は画像の上端から円の中心までのピクセル距離、 3つ目の整数は円の半径のピクセル距離となります。
shape属性でdefaultのキーワードで初期状態を指定している場合には、coords属性は指定できません。 この場合、画像全体がハイパーリンク領域となります。
shape属性でpolyなどのキーワードで多角形を指定している場合には、coords属性の値は少なくとも6つ以上の偶数個の整数のリストとなります。 整数2つごとに順番にペアとなって座標が決定されますが、整数のペアが3組あれば三角形、4組あれば四角形、5組あれば五角形…という具合です。 各ペアは画像の左端と上端からのピクセル距離となります。
shape属性でrectなどのキーワードで四角形を指定している場合には、coords属性の値は4つの整数のリストとなります。 shape="poly"で四角形を指定する場合は8つの整数のリストが必要ですが、 shape="rect"で四角形を指定する場合は4つの整数のリストです。 4つの整数はそれぞれ順番に、 画像の左端からハイパーリンク領域の左端までのピクセル距離、 画像の上端からハイパーリンク領域の上端までのピクセル距離、 画像の左端からハイパーリンク領域の右端までのピクセル距離、 画像の上端からハイパーリンク領域の下端までのピクセル距離、 となります。
target属性・ping 属性はハイパーリンクをどのようにたどるかを、 rel属性・media属性・hreflang属性・type 属性は、ハイパーリンク先がどのような性質であるかを示す際に指定します。 target属性・ping属性・rel属性・media属性・hreflang属性・type 属性は、 href属性を指定しない場合には省略しなくてはなりません。
■HTML4.01からHTML5へのバージョンアップによる変更点
area要素は、HTML5ではnohref属性が廃止されています。 一方で、新しくhreflang属性・media属性・rel属性・type属性が追加されています。
■属性
- alt属性
- ハイパーリンクのテキストを指定
- coords属性
- ハイパーリンク領域の座標を指定
- shape属性
- ハイパーリンク領域の形状をキーワードで指定(circle・circ・default・poly・polygon・rect・rectangle)
- href属性
- ハイパーリンク先のURLを指定
- target属性
- ハイパーリンク先を開くターゲットを指定
- ping属性
- ハイパーリンクをたどったことを通知するURLを指定
- rel属性
- ハイパーリンク先との関係を指定
- media属性
- ハイパーリンク先のメディアを指定
- hreflang属性
- ハイパーリンク先の言語を指定
- type属性
- ハイパーリンク先のMIMEタイプを指定
■使用例
HTMLソース
<img src="images/area.gif" usemap="#sample" alt="サンプル" width="384" height="128"><map name="sample">
<area href="aaa.htm" shape="rect" alt="四角形" coords="15,19,126,104">
<area href="bbb.htm" shape="circle" alt="円形" coords="197,69,54">
<area href="ccc.htm" shape="poly" alt="多角形" coords="306,12,261,109,378,92">
</map>
ブラウザ上の表示