広告
HTML5から追加されたvideo要素を使って、ウェブページに動画を掲載してみましょう。
サンプルサイトで動画を掲載する部分では、動画ファイルsample.mp4・sample.ogv・sample.webmを使用します。
動画ファイル:sample.mp4
動画ファイルの他に、画像ファイルfirstframe.jpgも使用します。
画像ファイル:firstframe.jpg

まず、imagesフォルダと同じ階層に、新しくvideosという名前のフォルダを作成してください。

いま作成したvideosフォルダは、sample.mp4などの動画ファイルや、firstframe.jpgを入れるためのフォルダです。
ダウンロードしたサンプルファイルから、画像ファイルfirstframe.jpgをコピーしてvideosフォルダに入れてください。

動画ファイルをどうやって用意するかですが、上に表示されている「動画ファイル:sample.mp4」を右クリックして [名前を付けて動画を保存] すれば、少なくとも「sample.mp4」が手に入ります。
残りの「sample.ogv」と「sample.webm」は、動画形式を変換しただけですから、無くてもあまり問題ないように思います。
firstframe.jpgやsample.mp4の用意ができたら、
product に以下の記述を追加してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="base.css">
<title>製品紹介|ウェブサンプル株式会社</title>
</head>
<body>
<div id="pagebody">
<!-- ヘッダ -->
<div id="header">
<h1><a href="index "><img src="https://www.htmq.com/wp-content/themes/htmq/htmq-images/logo.png" alt="ウェブサンプル株式会社"></a></h1>
</div>
<!-- メインメニュー -->
<ul id="menu">
<li><a href="index ">ホーム</a></li>
<li><a href="product ">製品紹介</a></li>
<li><a href="profile ">会社概要</a></li>
<li><a href="contact ">お問合せ</a></li>
</ul>
<!-- ヘッダ画像 -->
<div id="img_subpage">
<img src="./images/img_product.png" alt="製品紹介">
</div>
<!-- サブメニュー(左カラム) -->
<div id="submenu">
<h2>製品紹介</h2>
<ul>
<li><a href="#info0001">個人向け製品</a></li>
<li><a href="#info0002">法人向け製品</a></li>
<li><a href="#info0003">紹介ビデオ</a></li>
</ul>
</div>
<!-- インフォメーション(右カラム) -->
<div id="info">
<h3 id="info0001">個人向け製品</h3>
<p>
<img src="https://www.htmq.com/wp-content/themes/htmq/htmq-images/product0001.png" alt="個人向け製品のイメージ画像" class="infoimg_subpage">
あいうえおかきくけこさしすせそ、(中略)
</p>
<hr>
<h3 id="info0002">法人向け製品</h3>
<p>
<img src="https://www.htmq.com/wp-content/themes/htmq/htmq-images/product0002.png" alt="法人向け製品のイメージ画像" class="infoimg_subpage">
あいうえおかきくけこさしすせそ、(中略)
</p>
<hr>
<h3 id="info0003">紹介ビデオ</h3>
<video controls poster="videos/firstframe.jpg">
<source src="videos/sample.mp4">
<source src="videos/sample.ogv">
<source src="videos/sample.webm">
<p>動画を再生するには、videoタグをサポートしたブラウザが必要です。</p>
</video>
<hr>
</div>
<!-- フッタ -->
<div id="footer"><small>Copyright (c) ウェブサンプル株式会社 All Rights Reserved.</small></div>
</div>
</body>
</html>
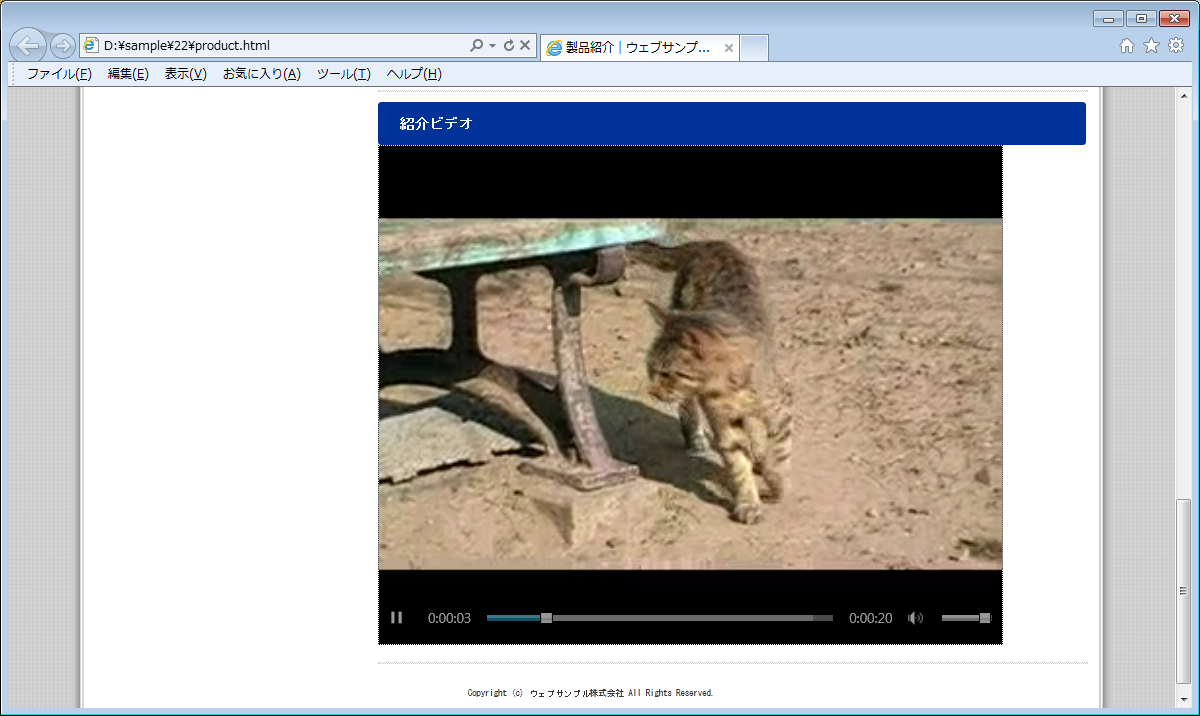
保存したらブラウザで表示してみましょう。
「紹介ビデオ」のところに動画の再生画面が表示されれば成功です。

上記のHTMLソースでは、ウェブページに動画を埋め込むのにvideo要素を使用しています。
動画再生には、使用しているブラウザがvideo要素をサポートしていて、なおかつ、そのブラウザが、mp4形式・ogv形式・webm形式のいずれかの動画形式をサポートしている必要があります。
もし、動画部分に「動画を再生するには、videoタグをサポートしたブラウザが必要です。」というメッセージが表示されてしまう場合には、
いま使用しているブラウザのバージョンアップを試すか、Google Chromeなどのブラウザで表示確認してください。
あらためて、今回product に追加したHTMLソースの内容を振り返りながら、video要素の使い方を確認していきましょう。
<video controls poster="videos/firstframe.jpg">
<source src="videos/sample.mp4">
<source src="videos/sample.ogv">
<source src="videos/sample.webm">
<p>動画を再生するには、videoタグをサポートしたブラウザが必要です。</p>
</video>
source要素でブラウザに動画の再生候補を提示
上記のHTMLソースでは、<video> ~ </video>の内側に、source要素で3つのフォーマットの異なる動画ファイルを指定しています。
<video> ~ </video>のなかに複数のsource要素を記述しておくことで、ブラウザに対して動画の再生候補を提示することができます。
ブラウザは、記述された順に再生可能なリソースを利用するので、より多くの環境で動画を視聴してもらえる可能性が高くなります。
source要素のtype属性では、それぞれの動画リソースごとにMIMEタイプやコーデックを指定することができます。
video要素のcontrols属性でインターフェースを表示する
video要素のcontrols属性を指定すると、再生・一時停止・再生位置の移動・ボリュームなど、 動画を利用するためのインターフェースを、ブラウザが自動で表示することになっています。
video要素のposter属性で動画のヒントとなる画像を表示する
video要素がサポートされているブラウザであっても、制作者の用意した動画形式をサポートしているとは限りません。
このような場合に、video要素のposter属性で画像ファイルを指定しておくと、ブラウザで利用できる動画形式が無い場合にも、その画像を表示させることができます。
poster属性で指定する画像は、ユーザーにその動画の内容がどのようなものかを知らせるヒントとなるものが適しています。
例えば、動画の開始部分のフレーム画像などです。
video要素がサポートされていない環境への配慮
<p> ~ </p>の部分は、video要素がサポートされていない環境向けの情報です。
<video> ~ </video>の内側には、video要素がサポートされていない環境で表示させるメッセージを記述することができます。
ユーザーはvideo要素がサポートされていない旧いバージョンのブラウザで閲覧しているかもしれないので、video要素を使用する場合には、video要素がサポートされていない環境向けのメッセージも記述しておくほうが良いでしょう。
このメッセージはvideo要素がサポートされている環境では表示されません。
各ブラウザ向けに複数の形式の動画ファイルを用意する
上記のHTMLソースでは、mp4形式・ogv形式・webm形式の3種類の動画形式を指定しています。 mp4形式はGoogle Chrome・Safari向け、ogv形式はFirefox・Opera向け、webm形式はGoogle Chrome・Opera向けです。
同じ内容の動画なのに形式を変えて複数用意するのは面倒ですが、できるだけ多くのユーザーに動画を視聴してもらうための対処です。
ここまでの制作段階で、「製品紹介」ページは以下の状態となっています。
この段階の「製品紹介」ページを確認する
まとめ
- HTML5から追加されたvideo要素を使って、ウェブページに動画を掲載する
- ブラウザの種類によりサポートしている動画形式が異なるので、複数の形式で動画ファイルを用意する
- <video> ~ </video>の内側に、source要素で再生候補の動画ファイルを指定する
広告