トップページ
> ウェブ制作チュートリアル
> table要素にクラス名を付ける
第18章 テーブルのスタイリング
★table要素にクラス名を付ける
table要素にクラス名を付ける
広告
CSSでテーブル(表)のスタイルを指定しましょう。 table要素にクラス名を付けて、テーブルのスタイリングのためのセレクタにします。
現在、profile.htmlのHTMLソースには <table border="1"> という記述が二か所あります。 この部分をそれぞれ以下の記述に書き換えてください。
HTMLソース(profile.html)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="base.css"> <title>会社概要|ウェブサンプル株式会社</title> </head> <body> <div id="pagebody"> <!-- ヘッダ --> <div id="header"> <h1><a href="index.html"><img src="images/logo.png" alt="ウェブサンプル株式会社"></a></h1> </div> <!-- メインメニュー --> <ul id="menu"> <li><a href="index.html">ホーム</a></li> <li><a href="product.html">製品紹介</a></li> <li><a href="profile.html">会社概要</a></li> <li><a href="contact.html">お問合せ</a></li> </ul> <!-- ヘッダ画像 --> <div id="img_subpage"> <img src="./images/img_profile.png" alt="会社概要"> </div> <!-- サブメニュー(左カラム) --> <div id="submenu"> <h2>会社概要</h2> <ul> <li><a href="#info0001">企業情報</a></li> <li><a href="#info0002">沿革</a></li> <li><a href="#info0003">アクセス</a></li> </ul> </div> <!-- インフォメーション(右カラム) --> <div id="info"> <h3 id="info0001">企業情報</h3> <table class="profile"> <tr> <th>社名</th> <td> ウェブサンプル株式会社 </td> </tr> <tr> <th>住所</th> <td> 〒000-0000<br> 東京都○○区○○○○○○<br> ○○○○ビル<br> Tel:00-0000-0000(代表) Fax:00-0000-0000 </td> </tr> <tr> <th>代表者</th> <td> ○○○ ○○ </td> </tr> <tr> <th>資本金</th> <td> 00,000,000円 </td> </tr> <tr> <th>事業内容</th> <td> ○○事業<br> ○○事業<br> ○○事業<br> ○○事業 </td> </tr> </table> <hr> <h3 id="info0002">沿革</h3> <table class="profile"> <tr><th>0000年00月</th><td>会社設立</td></tr> <tr><th>0000年00月</th><td>○○事業を開始</td></tr> <tr><th>0000年00月</th><td>○○事業を開始</td></tr> <tr><th>0000年00月</th><td>○○事業を開始</td></tr> <tr><th>0000年00月</th><td>○○事業を開始</td></tr> </table> <hr> <h3 id="info0003">アクセス</h3> <p> <img src="images/profile0001.png" alt="アクセスのイメージ画像" class="infoimg_subpage"> </p> <div class="remarks"> <h4>交通機関</h4> 地下鉄○○線<br> ○○駅○番出口より徒歩○分 </div> <div class="remarks"> <h4>所在地</h4> 〒000-0000<br> 東京都○○区○○○○○○<br> ○○○○ビル<br> Tel:00-0000-0000 </div> <hr> </div> <!-- フッタ --> <div id="footer"><small>Copyright (c) ウェブサンプル株式会社 All Rights Reserved.</small></div> </div> </body> </html>
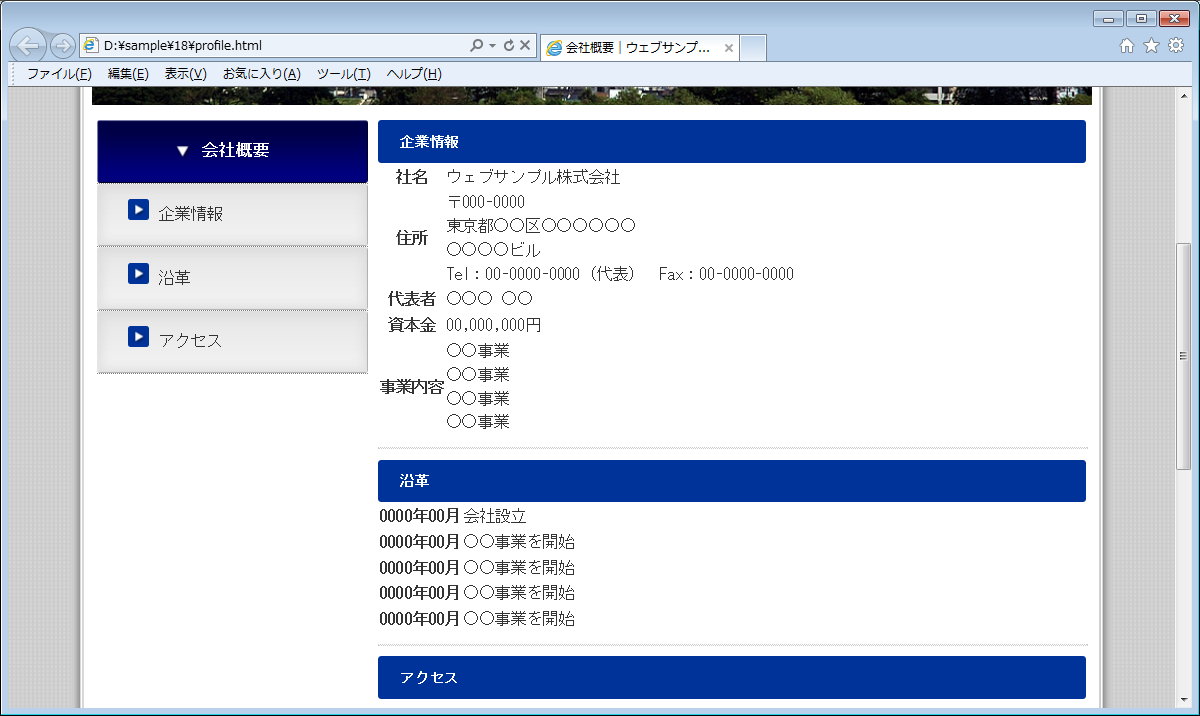
保存をしたらブラウザで表示してみましょう。 この時点で非推奨属性のborder="1"の部分が削除されました。 そのため、保存してブラウザで表示すると、先ほどまで表示されていたボーダーが消えることになります。

まだ、table要素にクラス名を付けただけで、CSSによるスタイル指定はしていません。 そのため、テーブル部分は背景が真っ白で、素っ気ない見栄えになっています。
クラス名をセレクタにする
テーブルにスタイルを指定していくために、 class="profile" という指定を追加してtable要素にprofileというクラス名を付けました。
どんなクラス名でも良いのですが、profile.htmlというHTMLファイルの中で使用するクラスなので、分かりやすいようにprofileというクラス名にしてみました。 このクラス名をセレクタとして、スタイルを適用する対象を特定します。
class属性では、ひとつのHTML文書内の複数箇所に同じ名前を付けることができます。 profile.html内には、2つのtable要素がありますが、それらに同じクラス名を付けておくことで同じスタイルをまとめて指定することができます。

まとめ
- テーブルをスタイリングするために、table要素にクラス名を付ける
- ウェブページ内に2つのtable要素があるので、idセレクタではなくクラスセレクタを利用する
- table要素にクラス名をつければ、その子孫要素となるth要素やtd要素を特定してスタイル適用できる
| <前へ | 目次へ | 次へ> |
広告
Sponsors
© HTMQ