★CSSリファレンス





align-itemsプロパティは、コンテナ内のアイテムの交差軸方向(初期値では縦方向)のデフォルト揃え位置を指定する際に使用します。
デフォルト揃え位置を指定するとは、コンテナボックス内のすべての子ボックスのalign-selfプロパティのデフォルト値を指定するということです。
例えば、align-itemsプロパティでいったんすべての子ボックスのデフォルト値を指定したうえで、 align-selfプロパティで特定の子ボックスの値を個別に指定し直すといった使い方をすると、レイアウトを詳細に制御できるかもしれません。
コンテナ内のアイテムの主軸方向(初期値では横方向)のデフォルト揃え位置を指定する場合は、justify-itemsプロパティを使用します。
尚、コンテナ内のアイテムの主軸方向や交差軸方向が横になるか縦になるかは、 flex-directionプロパティの値によって変化します。 詳しくは、「フレックスコンテナの主軸方向と交差軸方向」を参考にしてください。
■値
基本キーワード
- normal
- (初期値)
- stretch
- 伸縮して揃える
位置揃え
- center
- センターに配置
- start
- 始端に配置
- end
- 終端に配置
- flex-start
- フレックスコンテナ内の始端に配置
- flex-end
- フレックスコンテナ内の終端に配置
- self-start
- self-end
ベースライン揃え
- baseline
- ベースラインに揃える
- first baseline
- 最初のベースラインに揃える
- last baseline
- 最後のベースラインに揃える
オーバーフロー揃え
- safe center
- センター配置ではなくなって内容がはみ出す
- unsafe center
- センター配置を維持しながら内容がはみ出す
フレックスレイアウトの場合の挙動については、
W3Cのページに掲載されている以下の図が分かりやすいでしょう。
■初期値・適用対象・値の継承
- 初期値
- normal
- 適用対象
- すべての要素
- 値の継承
- しない
■使用例1
CSSソース
div.sample1 {
display:grid;
grid-template-columns:1fr 1fr 1fr;
grid-template-rows:1fr;
grid-gap:4px;
background-color:palegreen;
height:100px;
}
div.sample1 div {
width:100px;
padding:10px; font-size:10px;
background-color:green; color:white;
}
HTMLソース
<h5>align-items:start; を指定</h5> <div class="sample1" style="align-items:start;"> <div>一</div> <div>ニ</div> <div>三</div> </div> <h5>align-items:center; を指定</h5> <div class="sample1" style="align-items:center;"> <div>一</div> <div>ニ</div> <div>三</div> </div> <h5>align-items:end; を指定</h5> <div class="sample1" style="align-items:end;"> <div>一</div> <div>ニ</div> <div>三</div> </div>
ブラウザ上の表示
align-items:start; を指定
align-items:center; を指定
align-items:end; を指定
■使用例2
CSSソース
ul.sample2 {
display:-webkit-flex;
display:flex;
width:100%; height:100px;
background-color:#ffeeaa;
list-style-type:none;
margin:0; padding:0;
}
ul.sample2 a {
display:block;
margin:2px; padding:10px; font-size:10px;
background-color:#66cc99; color:#ffffff;
text-align:center;
text-decoration:none;
}
HTMLソース
<h5>align-items:flex-start; を指定</h5> <ul class="sample2" style="align-items:flex-start;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> </ul> <h5>align-items:flex-end; を指定</h5> <ul class="sample2" style="align-items:flex-end;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> </ul> <h5>align-items:center; を指定</h5> <ul class="sample2" style="align-items:center;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> </ul> <h5>align-items:baseline; を指定</h5> <ul class="sample2" style="align-items:baseline;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> </ul> <h5>align-items:stretch; を指定</h5> <ul class="sample2" style="align-items:stretch;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> </ul>
ブラウザ上の表示
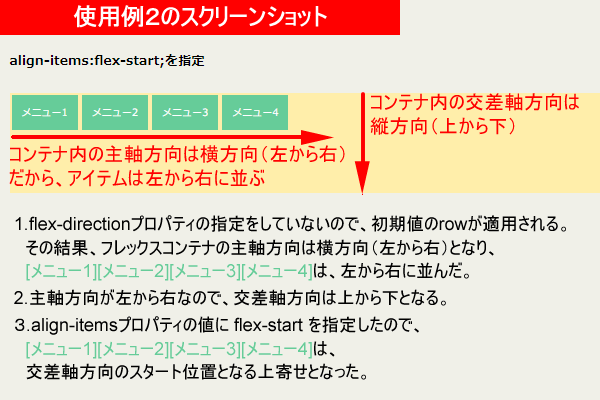
align-items:flex-start; を指定
align-items:flex-end; を指定
align-items:center; を指定
align-items:baseline; を指定
align-items:stretch; を指定
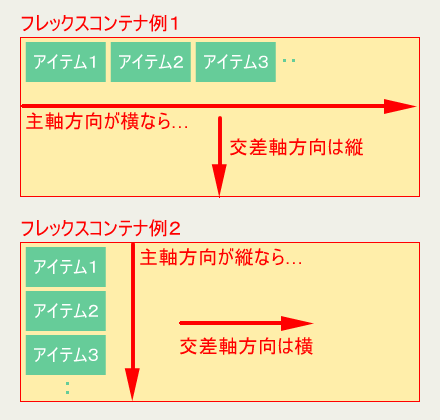
■フレックスコンテナの主軸方向と交差軸方向
コンテナ内のアイテムが並ぶ方向を主軸方向と呼びます。 主軸方向に直角に交わる方向が交差軸方向ですから、主軸方向が決まれば自ずと交差軸方向も決まります。 主軸方向が横なら交差軸方向は縦、主軸方向が縦なら交差軸方向は横です。

コンテナ内のアイテムの並ぶ方向(主軸方向)が横方向になるか縦方向になるかは、 flex-directionプロパティの値によって変化します。
flex-directionプロパティの初期値は row(横方向) ですから、flex-directionプロパティの値を特に指定しない場合には、 フレックスコンテナの主軸は横方向(左から右、正確に言うと現在のインライン軸の方向と同じ)になります。 このページ内の使用例2は、このケースです。

一方、 flex-directionプロパティの値に column(縦方向) を指定した場合には、 フレックスコンテナの主軸は縦方向(上から下、正確に言うと現在のブロック軸の方向と同じ)になります。
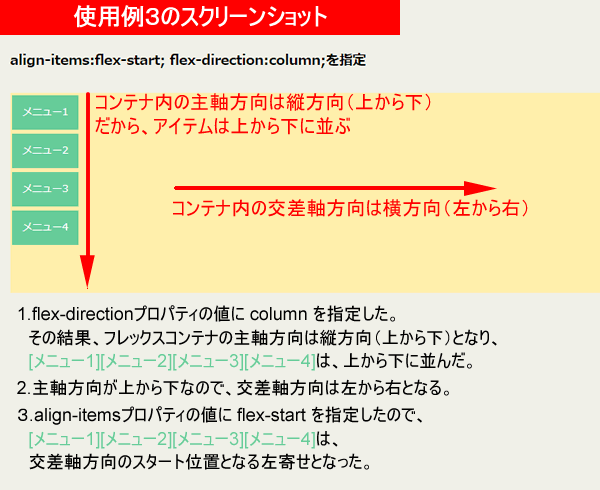
上記の使用例2に flex-direction:column; の指定を追加したものが、以下の使用例3です。 使用例2ではフレックスコンテナ内のアイテムは横方向に並んでいましたが、 使用例3ではフレックスコンテナ内のアイテムは縦方向に並んでいます。

■使用例3
CSSソース
ul.sample3 {
display:-webkit-flex;
display:flex;
width:100%; height:200px;
background-color:#ffeeaa;
list-style-type:none;
margin:0; padding:0;
}
ul.sample3 a {
display:block;
margin:2px; padding:10px; font-size:10px;
background-color:#66cc99; color:#ffffff;
text-align:center;
text-decoration:none;
}
HTMLソース
<h5>align-items:flex-start; flex-direction:column; を指定</h5> <ul class="sample3" style="align-items:flex-start; flex-direction:column;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> </ul> <h5>align-items:flex-end; flex-direction:column; を指定</h5> <ul class="sample3" style="align-items:flex-end; flex-direction:column;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> </ul> <h5>align-items:center; flex-direction:column; を指定</h5> <ul class="sample3" style="align-items:center; flex-direction:column;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> </ul> <h5>align-items:baseline; flex-direction:column; を指定</h5> <ul class="sample3" style="align-items:baseline; flex-direction:column;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> </ul> <h5>align-items:stretch; flex-direction:column; を指定</h5> <ul class="sample3" style="align-items:stretch; flex-direction:column;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> </ul>
ブラウザ上の表示
align-items:flex-start; flex-direction:column; を指定
align-items:flex-end; flex-direction:column; を指定
align-items:center; flex-direction:column; を指定
align-items:baseline; flex-direction:column; を指定
align-items:stretch; flex-direction:column; を指定
■関連項目
コンテナ内全体の揃え位置
align-content …… コンテナ内全体の交差軸方向(初期値では縦方向)の揃え位置を指定するjustify-content …… コンテナ内全体の主軸方向(初期値では横方向)の揃え位置を指定する
place-content …… コンテナ内全体の交差軸方向(初期値では縦方向)と主軸方向(初期値では横方向)の揃え位置をまとめて指定する
コンテナ内のアイテムのデフォルト揃え位置
align-items …… コンテナ内のアイテムの交差軸方向(初期値では縦方向)のデフォルト揃え位置を指定するjustify-items …… コンテナ内のアイテムの主軸方向(初期値では横方向)のデフォルト揃え位置を指定する
place-items …… コンテナ内のアイテムの交差軸方向(初期値では縦方向)と主軸方向(初期値では横方向)のデフォルト揃え位置をまとめて指定する
コンテナ内の個別アイテムの揃え位置
align-self …… コンテナ内の個別アイテムの縦方向の揃え位置を指定するjustify-self …… コンテナ内の個別アイテムの横方向の揃え位置を指定する
place-self …… コンテナ内の個別アイテムの縦方向と横方向の揃え位置をまとめて指定する
フレックスアイテムの配置・折り返し・順序
flex-flow …… フレックスコンテナ内のアイテムの配置方向と折り返し方法をまとめて指定するflex-direction …… フレックスコンテナ内のアイテムの配置方向を指定する
flex-wrap …… フレックスコンテナ内のアイテムの折り返し方法を指定する
order …… フレックスコンテナ内のアイテムの表示順序を指定する
フレックスアイテムの幅
flex …… フレックスコンテナ内のアイテムの幅についてまとめて指定するflex-basis …… フレックスコンテナ内のアイテムの基本幅を指定する
flex-shrink …… フレックスコンテナ内のアイテムの縮み方の比率を指定する
flex-grow …… フレックスコンテナ内のアイテムの伸び方の比率を指定する