★CSSリファレンス





align-contentプロパティは、コンテナ内全体の交差軸方向(初期値では縦方向)の揃え位置を指定する際に使用します。
justify-contentプロパティの交差軸方向(初期値では縦方向)版と考えると理解しやすいでしょう。
align-contentプロパティの指定は、複数行にまたがるマルチラインのフレックスコンテナに対してのみ有効となります。 単一行のフレックスコンテナに対して指定しても無効となるので注意してください。
尚、コンテナ内のアイテムの主軸方向や交差軸方向が横になるか縦になるかは、 flex-directionプロパティの値によって変化します。 詳しくは、「フレックスコンテナの主軸方向と交差軸方向」を参考にしてください。
■値
- flex-start
- 開始位置揃え、通常は上端揃え
- flex-end
- 終了位置揃え、通常は下端揃え
- center
- センター揃え
- space-between
- 各ラインがフレックスコンテナ内に均等に配分され、各ラインの間にスペースを均等に割り付け
- space-around
- 各ラインがフレックスコンテナ内に均等に配分され、各ラインの両端にスペースを均等に割り付け
- stretch
- フレックスアイテムが伸ばされて揃えられる(初期値)
W3Cのページに掲載されている以下の図が分かりやすいでしょう。
■初期値・適用対象・値の継承
- 初期値
- stretch
- 適用対象
- 複数行にまたがるマルチラインのフレックスコンテナ
- 値の継承
- しない
■使用例1
CSSソース
ul.sample_menu {
display:-webkit-flex;
display:flex;
flex-wrap:wrap;
width:320px;
height:160px;
background-color:#ffeeaa;
list-style-type:none;
margin:0; padding:0;
}
ul.sample_menu a {
display:block;
margin:2px; padding:10px; font-size:10px;
background-color:#66cc99; color:#ffffff;
text-align:center;
text-decoration:none;
}
HTMLソース
<h5>align-content:flex-start; を指定</h5> <ul class="sample_menu" style="align-content:flex-start;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> <h5>align-content:flex-end; を指定</h5> <ul class="sample_menu" style="align-content:flex-end;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> <h5>align-content:center; を指定</h5> <ul class="sample_menu" style="align-content:center;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> <h5>align-content:space-between; を指定</h5> <ul class="sample_menu" style="align-content:space-between;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> <h5>align-content:space-around; を指定</h5> <ul class="sample_menu" style="align-content:space-around;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> <h5>align-content:stretch; を指定</h5> <ul class="sample_menu" style="align-content:stretch;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul>
ブラウザ上の表示
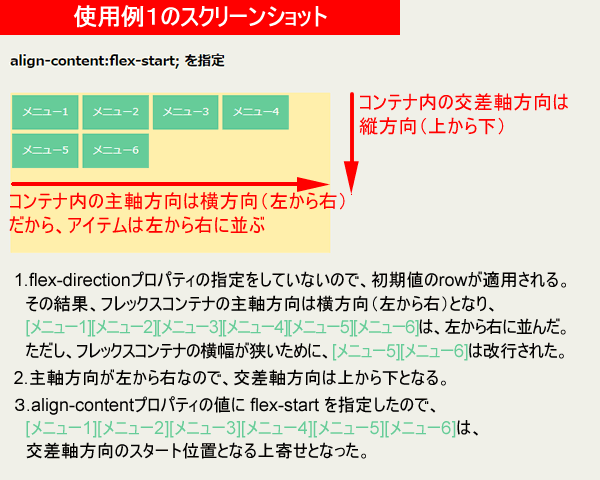
align-content:flex-start; を指定
align-content:flex-end; を指定
align-content:center; を指定
align-content:space-between; を指定
align-content:space-around; を指定
align-content:stretch; を指定
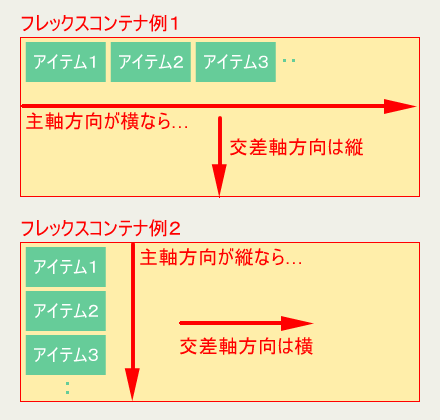
■フレックスコンテナの主軸方向と交差軸方向
コンテナ内のアイテムが並ぶ方向を主軸方向と呼びます。 主軸方向に直角に交わる方向が交差軸方向ですから、主軸方向が決まれば自ずと交差軸方向も決まります。 主軸方向が横なら交差軸方向は縦、主軸方向が縦なら交差軸方向は横です。

コンテナ内のアイテムの並ぶ方向(主軸方向)が横方向になるか縦方向になるかは、 flex-directionプロパティの値によって変化します。
flex-directionプロパティの初期値は row(横方向) ですから、flex-directionプロパティの値を特に指定しない場合には、 フレックスコンテナの主軸は横方向(左から右、正確に言うと現在のインライン軸の方向と同じ)になります。 このページ内の使用例2は、このケースです。

一方、 flex-directionプロパティの値に column(縦方向) を指定した場合には、 フレックスコンテナの主軸は縦方向(上から下、正確に言うと現在のブロック軸の方向と同じ)になります。
上記の使用例2に flex-direction:column; の指定を追加したものが、以下の使用例3です。 使用例2ではフレックスコンテナ内のアイテムは横方向に並んでいましたが、 使用例3ではフレックスコンテナ内のアイテムは縦方向に並んでいます。

■使用例2
CSSソース
ul.sample_menu {
display:-webkit-flex;
display:flex;
flex-wrap:wrap;
width:320px;
height:160px;
background-color:#ffeeaa;
list-style-type:none;
margin:0; padding:0;
}
ul.sample_menu a {
display:block;
margin:2px; padding:10px; font-size:10px;
background-color:#66cc99; color:#ffffff;
text-align:center;
text-decoration:none;
}
HTMLソース
<h5>align-content:flex-start; flex-direction:column; を指定</h5> <ul class="sample_menu" style="align-content:flex-start; flex-direction:column;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> <h5>align-content:flex-end; flex-direction:column; を指定</h5> <ul class="sample_menu" style="align-content:flex-end; flex-direction:column;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> <h5>align-content:center; flex-direction:column; を指定</h5> <ul class="sample_menu" style="align-content:center; flex-direction:column;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> <h5>align-content:space-between; flex-direction:column; を指定</h5> <ul class="sample_menu" style="align-content:space-between; flex-direction:column;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> <h5>align-content:space-around; flex-direction:column; を指定</h5> <ul class="sample_menu" style="align-content:space-around; flex-direction:column;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> <h5>align-content:stretch; flex-direction:column; を指定</h5> <ul class="sample_menu" style="align-content:stretch; flex-direction:column;"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul>
ブラウザ上の表示
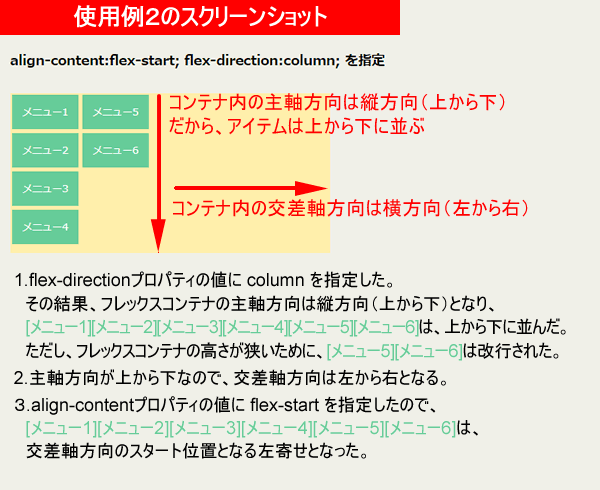
align-content:flex-start; flex-direction:column; を指定
align-content:flex-end; flex-direction:column; を指定
align-content:center; flex-direction:column; を指定
align-content:space-between; flex-direction:column; を指定
align-content:space-around; flex-direction:column; を指定
align-content:stretch; flex-direction:column; を指定
■関連項目
コンテナ内全体の揃え位置
align-content …… コンテナ内全体の交差軸方向(初期値では縦方向)の揃え位置を指定するjustify-content …… コンテナ内全体の主軸方向(初期値では横方向)の揃え位置を指定する
place-content …… コンテナ内全体の交差軸方向(初期値では縦方向)と主軸方向(初期値では横方向)の揃え位置をまとめて指定する
コンテナ内のアイテムのデフォルト揃え位置
align-items …… コンテナ内のアイテムの交差軸方向(初期値では縦方向)のデフォルト揃え位置を指定するjustify-items …… コンテナ内のアイテムの主軸方向(初期値では横方向)のデフォルト揃え位置を指定する
place-items …… コンテナ内のアイテムの交差軸方向(初期値では縦方向)と主軸方向(初期値では横方向)のデフォルト揃え位置をまとめて指定する
コンテナ内の個別アイテムの揃え位置
align-self …… コンテナ内の個別アイテムの縦方向の揃え位置を指定するjustify-self …… コンテナ内の個別アイテムの横方向の揃え位置を指定する
place-self …… コンテナ内の個別アイテムの縦方向と横方向の揃え位置をまとめて指定する
フレックスアイテムの配置・折り返し・順序
flex-flow …… フレックスコンテナ内のアイテムの配置方向と折り返し方法をまとめて指定するflex-direction …… フレックスコンテナ内のアイテムの配置方向を指定する
flex-wrap …… フレックスコンテナ内のアイテムの折り返し方法を指定する
order …… フレックスコンテナ内のアイテムの表示順序を指定する
フレックスアイテムの幅
flex …… フレックスコンテナ内のアイテムの幅についてまとめて指定するflex-basis …… フレックスコンテナ内のアイテムの基本幅を指定する
flex-shrink …… フレックスコンテナ内のアイテムの縮み方の比率を指定する
flex-grow …… フレックスコンテナ内のアイテムの伸び方の比率を指定する