★Canvasリファレンス
context . beginPath() …… 現在のパスをリセットする






























広告
beginPath()メソッドは、現在のパスをリセットする際に使用します。
beginPath()は、“現在のパスをリセットする” 役割しかありません。 実際に何らかのパスや図形を作成するには、 moveTo(x, y)・ lineTo(x, y)・ closePath()などのメソッドを併用する必要があります。 また、作成したパスを画面上に描画するには、 stroke()・ fill() などのメソッドを併用する必要があります。
■直線を描画する
新しい直線を描画する場合は以下のような流れとなります。
- beginPath()で現在のパスをリセットする
- moveTo(x, y)でパスの開始座標を指定する
- lineTo(x, y)で座標を指定してラインを引く
- stroke()で現在のパスを輪郭表示する
■三角形を描画する
新しい三角形を描画する場合は以下のような流れとなります。
- beginPath()で現在のパスをリセットする
- moveTo(x, y)でパスの開始座標を指定する
- lineTo(x, y)で座標を指定してラインを引く(一本目の線)
- lineTo(x, y)で座標を指定してラインを引く(二本目の線)
- closePath()でパスを閉じる(三本目の線を引いて図形を閉じる)
- stroke()で現在のパスを輪郭表示する
■パスの基本的な概念
コンテキストは、まだ描画されていない状態のパスを、常に1つだけ持っています。
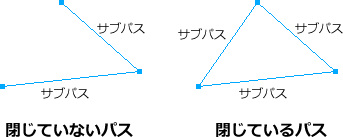
パスは、0個以上のサブパスで構成されています。 それぞれのサブパスは、直線または曲線で繋がっている1つ以上の点と、 サブパスが閉じているかどうかのフラグで構成されています。 サブパスが閉じているとは、サブパスの最後の点が最初の点に直線で繋がっていて、何らかの図形となっているということです。

パスを開始する最初の状態では、コンテキストのパスはサブパスを持ちません。 beginPath()メソッドで“現在のパスをリセットする”というのは、 コンテキストのサブパスのリストを空にして、 サブパスを持たない状態にセットし直すということです。
lineTo()などのメソッドによって点や線が追加される際には、 その追加時点での変換マトリックスが適用されて点や線が変形されます。 点の数が2未満のサブパスは、パスを描画する際には無視されます。
■使用例
HTML + JavaScriptソース
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvasで図形を描く</title>
<script type="text/javascript">
<!--
function test() {
//描画コンテキストの取得
var canvas = document.getElementById('sample');
if (canvas.getContext) {
var context = canvas.getContext('2d');
//ここに具体的な描画内容を指定する
//新しいパスを開始する
context.beginPath();
//パスの開始座標を指定する
context.moveTo(100,20);
//座標を指定してラインを引いていく
context.lineTo(150,100);
context.lineTo(50,100);
//パスを閉じる(最後の座標から開始座標に向けてラインを引く)
context.closePath();
//現在のパスを輪郭表示する
context.stroke();
}
}
//-->
</script>
</head>
<body onLoad="test()">
<h2>Canvasで図形を描く</h2>
<canvas width="300" height="150" id="sample" style="background-color:yellow;">
図形を表示するには、canvasタグをサポートしたブラウザが必要です。
</canvas>
</body>
</html>↓↓↓
ブラウザ上の表示
Canvasで図形を描く
■関連項目
<canvas> …… 図形を描く
広告
Sponsors
© HTMQ