トップページ > スタイルシートリファレンス > vertical-align
★スタイルシートリファレンス
vertical-align …… 縦方向の揃え位置を指定する






















































広告
vertical-alignプロパティは、行のなかでのテキストや画像などの縦方向の揃え位置を指定する際に使用します。
vertical-alignプロパティを適用できるのは、インライン要素とテーブルセルです。ブロックレベル要素には適用できません。
■値
- baseline
- 適用した要素のベースラインを親要素のベースラインに揃える(初期値)

- top
- 上端揃え
- middle
- 中央揃え
- bottom
- 下端揃え
- text-top
- テキストの上端揃え(テーブルセルへの指定は無効)
- text-bottom
- テキストの下端揃え(テーブルセルへの指定は無効)
- super
- 上付き文字(テーブルセルへの指定は無効)
- sub
- 下付き文字(テーブルセルへの指定は無効)
- パーセント(%)
- その要素のline-heightプロパティの値に対する割合を%で指定(ベースラインが揃った状態を0として、正の値なら上、負の値なら下へ移動)
- 数値+単位
- 数値にemやexやpxなどの単位をつけて指定(ベースラインが揃った状態を0として、正の値なら上、負の値なら下へ移動)
vertical-alignプロパティは、それぞれの値を指定した際の実際の動作が理解しにくいもののひとつですが、以下のポイントを知っておくと、理解を深めるのに役立ちます。
- vertical-alignプロパティを適用できるのは、インライン要素とテーブルセルです。
- vertical-alignプロパティは、ブロックレベル要素には適用できません。従って、vertical-alignプロパティでブロックボックス全体の縦方向の配置を制御することはできません。また、ブロックボックス内のテキストなどの縦方向の配置を制御することはできません。
- インライン要素に適用した場合には、行ボックスの高さの範囲内での縦方向の位置を指定します。
- テーブルセルに適用した場合には、セル内の縦方向の位置を指定しますが、vertical-alignプロパティの値の中にはテーブルセルに指定しても無効な値もあります。
- 初期値は「baseline」ですが、画像などはベースラインを持たないため、その下端が親要素のベースラインに揃えられます。
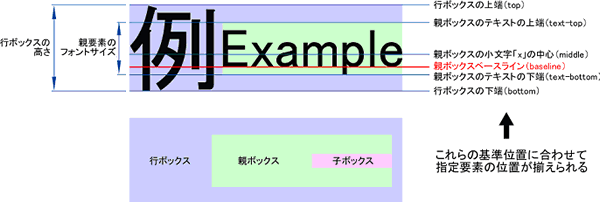
- ベースライン(baseline)・テキストの下端(text-bottom)・下端(bottom)は混同しがちですが、ベースラインはフォントの基準線、テキストの下端とはフォントの一番下のライン、下端とは行ボックスの一番下のラインです。
- テキストの上端(text-top)・上端(top)は混同しがちですが、テキストの上端とはフォントの一番上のライン、上端とは行ボックスの一番上のラインです。
- 中央(middle)とは、フォントの場合は「0.5ex」、つまり「小文字xの中心の高さ」のことです。画像の場合は画像の中心の高さとなります。

■使用例
スタイルシート部分は外部ファイル(sample.css)に記述。
#sample div {background-color:#ccccff; margin:4px;}.rei {font-size:60px;}
.oya {font-size:30px; background-color:#ccffcc;}
.sample1 {font-size:12px; background-color:#ffccff; vertical-align:baseline;}
.sample2 {font-size:12px; background-color:#ffccff; vertical-align:top;}
.sample3 {font-size:12px; background-color:#ffccff; vertical-align:middle;}
.sample4 {font-size:12px; background-color:#ffccff; vertical-align:bottom;}
.sample5 {font-size:12px; background-color:#ffccff; vertical-align:text-top;}
.sample6 {font-size:12px; background-color:#ffccff; vertical-align:text-bottom;}
.sample7 {font-size:12px; background-color:#ffccff; vertical-align:super;}
.sample8 {font-size:12px; background-color:#ffccff; vertical-align:sub;}
HTMLソース
<html><head>
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div id="sample">
<div><span class="rei">例</span><span class="oya">Example.<span class="sample1">baseline</span></span></div>
<div><span class="rei">例</span><span class="oya">Example.<span class="sample2">top</span></span></div>
<div><span class="rei">例</span><span class="oya">Example.<span class="sample3">middle</span></span></div>
<div><span class="rei">例</span><span class="oya">Example.<span class="sample4">bottom</span></span></div>
<div><span class="rei">例</span><span class="oya">Example.<span class="sample5">text-top</span></span></div>
<div><span class="rei">例</span><span class="oya">Example.<span class="sample6">text-bottom</span></span></div>
<div><span class="rei">例</span><span class="oya">Example.<span class="sample7">super</span></span></div>
<div><span class="rei">例</span><span class="oya">Example.<span class="sample8">sub</span></span></div>
</div>
</body>
</html>
↓↓↓
ブラウザ上の表示
例Example.baseline
例Example.top
例Example.middle
例Example.bottom
例Example.text-top
例Example.text-bottom
例Example.super
例Example.sub
■関連項目
text-align …… 行揃えの位置・均等割付を指定する
text-justify …… 均等割付の形式を指定する(IEが独自に採用)
vertical-align …… 縦方向の揃え位置を指定する
text-decoration …… テキストの下線・上線・打ち消し線・点滅を指定する
text-underline-position・・下線の表示位置を指定する(IE独自の仕様)
text-indent …… 一行目のインデント幅を指定する
text-transform …… テキストの大文字表示・小文字表示を指定する
white-space …… ソース中のスペース・タブ・改行の表示の仕方を指定する
letter-spacing …… 文字の間隔を指定する
word-spacing …… 単語の間隔を指定する
text-autospace …… アルファベット等との間隔を指定する(IEが独自に採用)
line-break …… 禁則処理のしかたを指定する(IEが独自に採用)
word-break …… 文の改行の仕方について指定する(IEが独自に採用)
word-wrap …… 単語の途中で改行するかどうかを指定する(IE独自の仕様)
text-shadow …… テキストに影をつける
text-justify …… 均等割付の形式を指定する(IEが独自に採用)
vertical-align …… 縦方向の揃え位置を指定する
text-decoration …… テキストの下線・上線・打ち消し線・点滅を指定する
text-underline-position・・下線の表示位置を指定する(IE独自の仕様)
text-indent …… 一行目のインデント幅を指定する
text-transform …… テキストの大文字表示・小文字表示を指定する
white-space …… ソース中のスペース・タブ・改行の表示の仕方を指定する
letter-spacing …… 文字の間隔を指定する
word-spacing …… 単語の間隔を指定する
text-autospace …… アルファベット等との間隔を指定する(IEが独自に採用)
line-break …… 禁則処理のしかたを指定する(IEが独自に採用)
word-break …… 文の改行の仕方について指定する(IEが独自に採用)
word-wrap …… 単語の途中で改行するかどうかを指定する(IE独自の仕様)
text-shadow …… テキストに影をつける
広告
Sponsors
© HTMQ