★バリデーションでHTMLとCSSをチェック
W3Cのバリデーションサービス
これまでに作成したサンプルサイトのHTMLやCSSが、ウェブ標準に従って正しく記述されているかどうかチェックしてみましょう。
作成されたウェブページが妥当なHTMLやCSSで記述されているかどうかは、 ウェブ標準化団体W3C(World Wide Web Consortium)のバリデーションサービスで調べることができます。
HTMLソースの妥当性をチェック
まずは、HTMLソースの妥当性をチェックしてみましょう。 以下のウェブサイトへアクセスして、妥当性をチェックしたいウェブページのURLを記入します。
The W3C Markup Validation Service

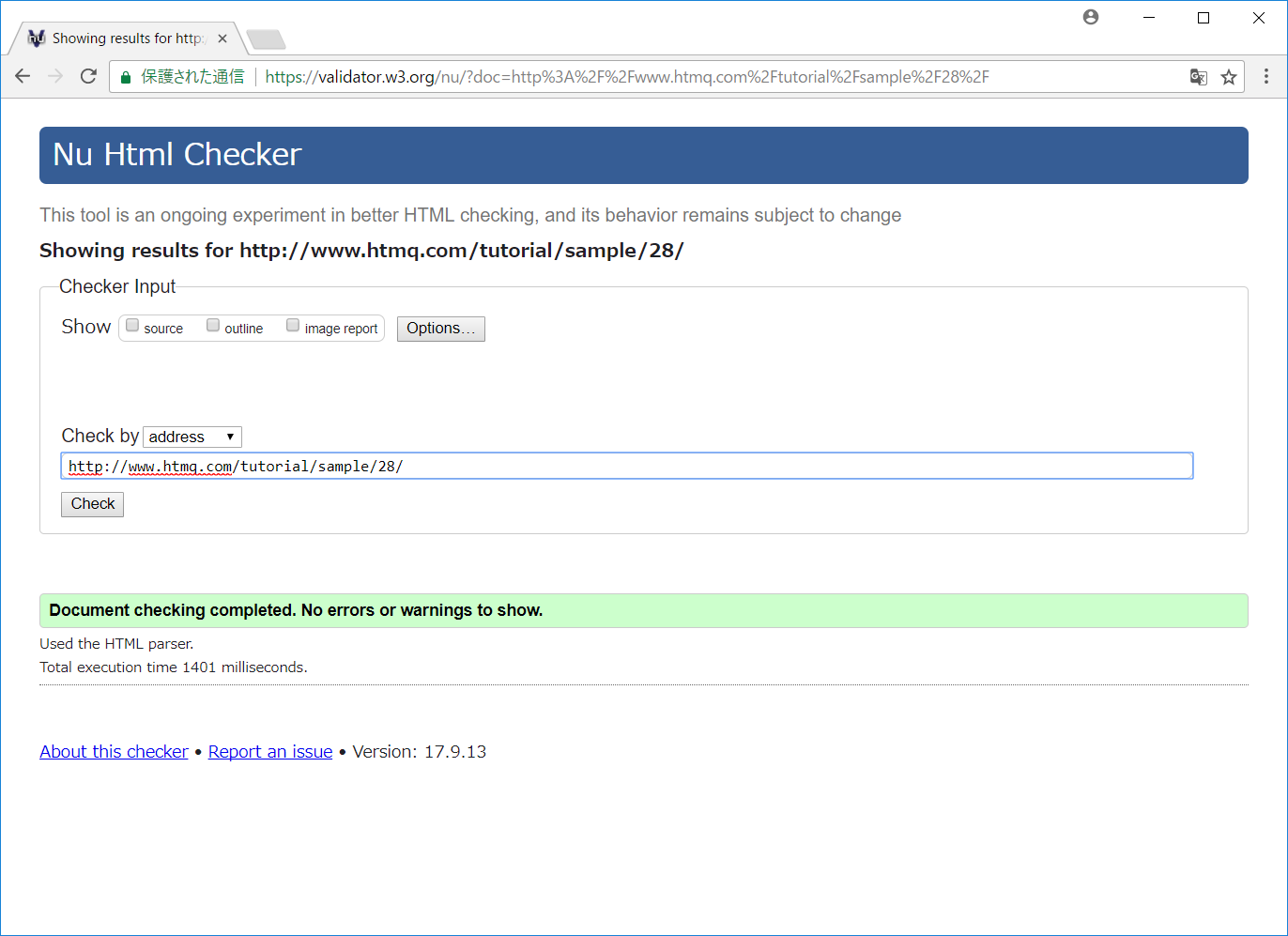
今回作成したサンプルサイトをバリデーションにかけてみましょう。

「Document checking completed. No errors or warnings to show.」と表示されています。 W3Cのお墨付きをもらったので、ひとまず安心です。
CSSソースの妥当性をチェック
続いて、CSSソースの妥当性をチェックしてみましょう。 以下のウェブサイトへアクセスして、妥当性をチェックしたいウェブページのURLを記入します。
The W3C CSS Validation Service

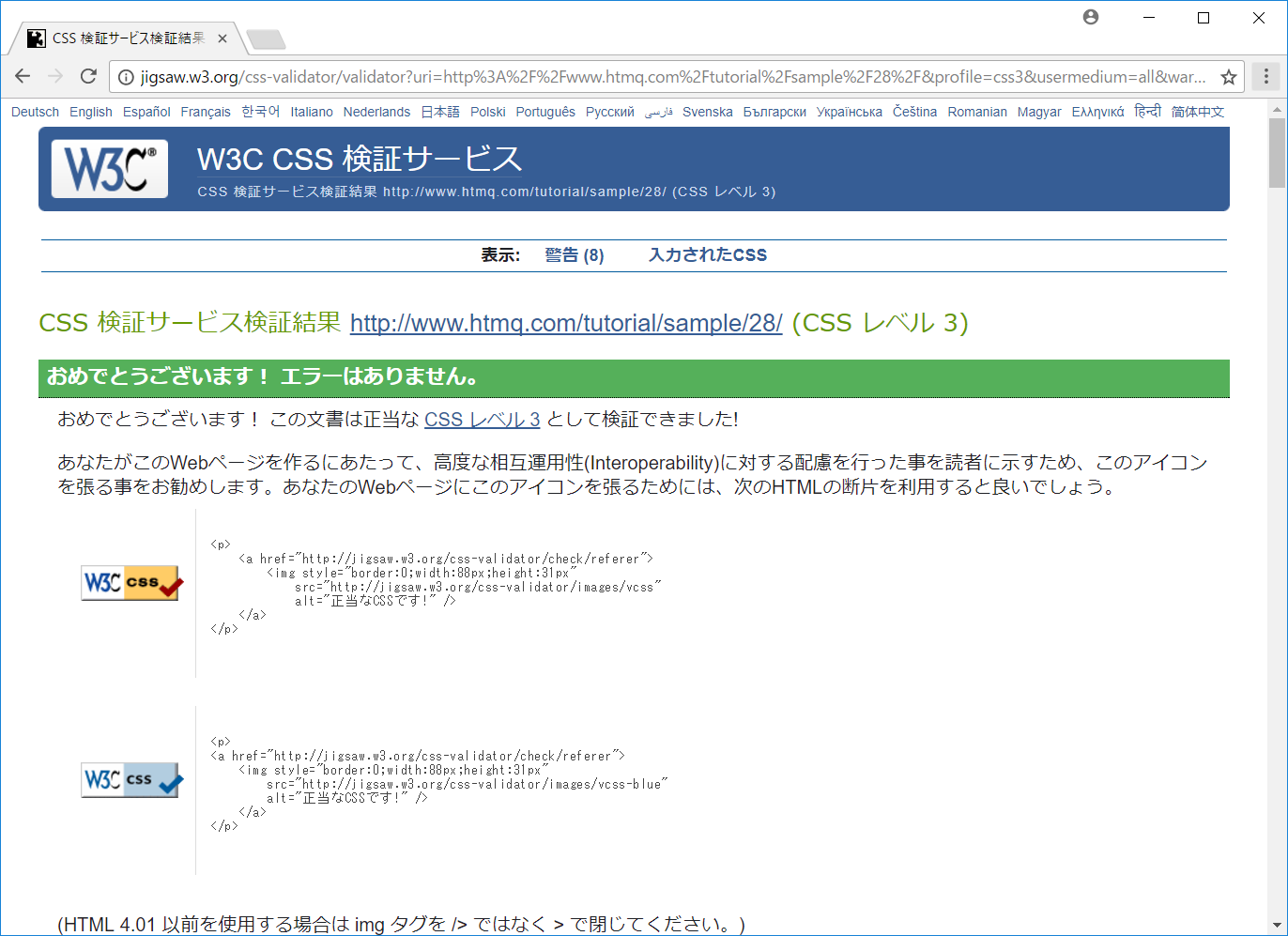
今回作成したサンプルサイトをバリデーションにかけてみましょう。

「おめでとうございます! エラーはありません。」と表示されています。 今回作成したサンプルサイトのHTMLとCSSには、エラーが無いことが確認できました。
間違っているなりにウェブページは表示される
バリデーションでひとつでも問題が見つかると、そのウェブページはダメなのかと言えば、そんなことはありません。 HTMLやCSSの文法が多少間違っていても、ウェブページはそれなりに表示されます。
間違っているなりにウェブページが表示されるのがHTMLやCSSの良さではありますが、やはりできるだけ正しい文法で記述するように心掛けたいものです。
HTMLやCSSを正しい文法で記述しておけば、検索エンジンやブラウザに正しく情報を伝えられるし、その分ユーザーにも正しく情報を届けられる確率が高まります。 せっかく作ったウェブページですから、適切に活用されるように直せる箇所は直しておきましょう。
まとめ
- HTMLやCSSがウェブ標準に従って作成されているかどうか、バリデーションサービスで調べる
- バリデーションサービスでチェックできるのは、HTMLやCSSの文法的な間違いの有無
- HTMLやCSSに文法的な間違いがあっても、それでウェブページが表示されないということはない
| <前へ | 目次へ | 次へ> |