トップページ
> ウェブ制作チュートリアル
> 行の高さの指定
第4章 CSSで文字スタイルを指定する
★行の高さの指定
行の高さの指定
広告
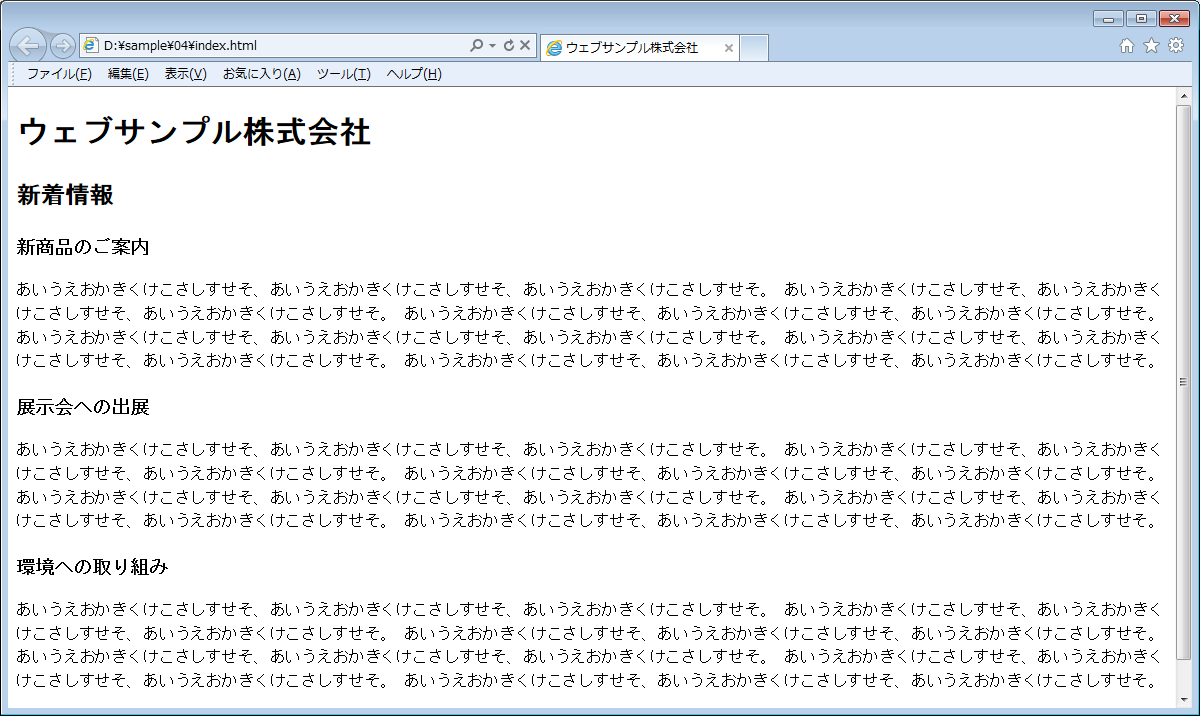
一般的なブラウザで文章が表示される場合、特にスタイル指定しなければ行間がやや窮屈な印象があります。 文章が読みやすくなるように、行の高さを指定して行間を広くしてやりましょう。 行の高さを指定する際にはline-heightプロパティを使用します。
base.cssに以下の記述を追加してください。
CSSソース(base.css)
@charset "utf-8";
body {
font-size:95%;
font-family: "MS ゴシック",sans-serif;
line-height:1.5;
}
保存をしたらブラウザで表示してみましょう。ブラウザに表示されるテキストの行間が広くなれば成功です。

line-height:1.5; は、行の高さを1.5倍にするように指定しています。 値には1.5と単位無しの数値で指定しましたが、line-height:150%; とパーセント値で指定しても同じ結果となります。
数値にpx・em・exなどの単位をつけて指定することも可能
line-heightプロパティに指定する値には、 数値にpx(スクリーンの1ピクセルの長さを1pxとした単位)や em(文字の高さを 1em とした単位)や ex(小文字の「x」の高さを1exとした単位)などの単位をつけて指定することも可能です。

状況に応じて使い分けてください。
行間の算出
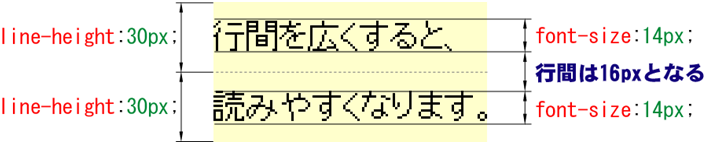
行の高さとフォントサイズの関係ですが、 例えば、line-heightが30pxでfont-sizeが14pxの場合、30px(行の高さ)から 14px(フォントサイズ)を引いた残りの16pxが、行間として上下均等に8pxずつ割り振られます。

つまり、行間 = 行の高さ(line-height) - 文字の高さ(font-size)となります。
まとめ
- 行の高さは、line-heightプロパティで指定する
- line-heightプロパティの値は、数値・%・px・em・exなどで指定できる
- 行間 = 行の高さ(line-height) - 文字の高さ(font-size)
| <前へ | 目次へ | 次へ> |
広告
Sponsors
© HTMQ