★HTML5タグリファレンス


























<img>タグは、画像を表示する際に使用します。 必須属性のsrc属性で画像ファイルのURLを指定します。
一般的なブラウザで表示できる画像フォーマットとしては、PNG・GIF・JPEGがよく利用されています。 他にも、ウェブ用のベクター画像フォーマットであるSVGや、単一ページのPDF・アニメPNG・アニメGIFなどをsrc属性の値として指定できます。
alt属性には、画像が利用できない環境向けのテキストを指定します。 HTML5ではalt属性は必須ではありませんが、指定しておけばアクセシビリティーが高まるでしょう。
<img>にtitle属性を指定すると、その値が画像のキャプション情報となります。 また、<legend>を子に持つ<figure>~</figure>の中に、<img>を子として配置した場合には、 その最初の<legend>~</legend>の内容が画像のキャプション情報となります。 ここで言うキャプション情報とは、画像のタイトルや説明のための文字情報のことです。
HTMLソース
<p><img src="../images/kaeru.gif"><br>
<img src="../images/kaeru.gif" alt="カエルのイラスト" title="雨の日のカエル">
</p>
<figure>
<legend>雨の日のカエル</legend>
<img src="../images/kaeru.gif" alt="カエルのイラスト">
</figure>
ブラウザ上の表示



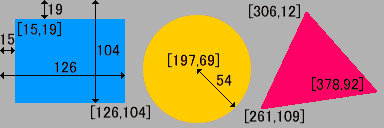
usemap属性は、イメージマップを利用する際に指定します。 イメージマップは<map>タグで作成しますが、 <map>のname属性の値と、 <img>のusemap属性の値を同じにすることで、イメージマップと画像を関連付けます。 イメージマップについての詳細は、<map>のページを参照してください。
HTMLソース
<img src="images/area.gif" usemap="#sample" alt="サンプル" width="384" height="128"><map name="sample">
<area href="aaa.htm" shape="rect" alt="四角形" coords="15,19,126,104">
<area href="bbb.htm" shape="circle" alt="円形" coords="197,69,54">
<area href="ccc.htm" shape="poly" alt="多角形" coords="306,12,261,109,378,92">
</map>
ブラウザ上の表示

<img>はレイアウトのために使用してはいけません。 特に、透過GIFなどの透明画像でレイアウト調整するような使い方はするべきではありません。 <img>は、HTML文書の構造上意味のある情報として利用してください。
■HTML4.01からHTML5へのバージョンアップによる変更点
HTML4.01では、img要素には画像のレイアウトを指定するための align属性・border属性・hspace属性・vspace属性が、非推奨とされながらも用意されていました。 HTML5では、これらの属性は廃止されています。画像のレイアウト指定にはCSSを使用してください。
また、HTML4.01やXHTML1.1ではimg要素のalt属性は必須でしたが、HTML5では必須ではありません。 HTML5ではimg要素にalt属性が無くても、src属性さえ指定されていればコンテンツの一部として意味を持ちます。 ただし、img要素にalt属性を指定するかどうか、何を指定するかによって、img要素の意味が変化します。
alt属性に空文字を指定すると、文書内の他のコンテンツを装飾または補足するものとなります。 例えば、以下の使用例では、メニュー項目の先頭に付ける装飾用のアイコンに alt="" と空文字を指定しています。
逆に、画像自体をロゴとして機能させるには空文字ではなく、適切な文字列を指定してやる必要があります。 この場合には、alt="ロゴ" といった抽象的な内容ではなく、alt属性に指定する文字列がそのロゴの実体を表すような内容にしなくてはなりません。 以下の使用例では、alt="The XYZ company" と、会社名そのものを指定しています。
■属性
- src属性
- 画像ファイルのURLを指定(必須属性)
- alt属性
- 画像が利用できない環境向けのテキストを指定
- usemap属性
- イメージマップを利用する場合に、利用するイメージマップ名を指定
- ismap属性
- サーバサイド・イメージマップを指定
- width属性
- イメージの幅を指定
- height属性
- イメージの高さを指定
■使用例
HTMLソース
<h1><img src="images/logo_xyz.gif" alt="The XYZ company"></h1><nav>
<p><a href="help.html"><img src="images/icon_help.png" alt="">ヘルプ</a></p>
<p><a href="map.html"><img src="images/icon_map.png" alt="">サイトマップ</a></p>
</nav>