★CSS3リファレンス
transition-timing-function …… 変化のタイミング・進行割合を指定する


















広告
transition-timing-functionプロパティは、変化のタイミング・進行割合を指定する際に使用します。
変化が継続している際に、その変化速度の割合を変更して調整することで動きを滑らかにすることができます。 これは一般的にイージング機能と呼ばれるもので、 グラフィックソフトで曲線を描く際などに利用されるベジェ曲線と呼ばれる数学的な関数を使います。
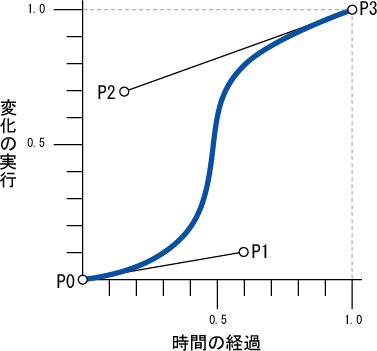
transition-timing-functionプロパティでは、変化の進行割合を3次ベジェ曲線で指定します。 3次ベジェ曲線は、以下の図のような4つのコントロールポイント(P0、P1、P2、P3)で定義されます。 P0が変化の開始ポイント、P3が変化の完了ポイントで、 横軸が変化継続時間がどこまで経過したのか、縦軸が変化がどの程度実行されたのかを表します。 仮にP0→P3までが直線なら、変化は一定の割合で進行することになります。
P0(開始ポイント)とP3(完了ポイント)は固定なので、 transition-timing-functionプロパティでは、P1とP2の値を指定することで変化の進行割合を調整します。

transition-timing-functionプロパティの値には、 ease、linear、ease-in、ease-out、ease-in-outのいずれかのキーワード、または、 cubic-bezier関数(3次ベジェ関数)でP1とP2それぞれのXとYの値を指定します。 cubic-bezier関数で指定できる値は0~1の範囲内で、その範囲外の場合には無効となります。
■値
- ease
- cubic-bezier(0.25, 0.1, 0.25, 1.0) を指定したのと同じ(開始と完了を滑らかにする)(初期値)
- linear
- cubic-bezier(0.0, 0.0, 1.0, 1.0) を指定したのと同じ(一定)
- ease-in
- cubic-bezier(0.42, 0, 1.0, 1.0) を指定したのと同じ(ゆっくり始まる)
- ease-out
- cubic-bezier(0, 0, 0.58, 1.0) を指定したのと同じ(ゆっくり終わる)
- ease-in-out
- cubic-bezier(0.42, 0, 0.58, 1.0) を指定したのと同じ(ゆっくり始まってゆっくり終わる)
- cubic-bezier(数値, 数値, 数値, 数値)
- 3次ベジェ曲線のP1とP2を (x1, y1, x2, y2) で指定
■初期値・適用対象・値の継承
- 初期値
- ease
- 適用対象
- すべての要素、:before擬似要素、:after擬似要素
- 値の継承
- しない
■使用例
CSSソースは外部ファイル(sample.css)に記述
div.sample {background-color:blue; width:200px; height:50px;
transition-property: background-color, width, height;
transition-duration:1s;
transition-timing-function:ease-in-out;
}
div.sample:hover {
background-color:aqua; width:300px; height:100px;
}
HTMLソース
<html><head>
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div class="sample">transitionの使用例</div>
</body>
</html>
↓↓↓
ブラウザ上の表示
transitionの使用例
■ベンダープレフィックスを付けた場合の使用例
CSSソースは外部ファイル(sample.css)に記述
div.prefix_sample {background-color:blue; width:200px; height:50px;
-moz-transition-property: background-color, width, height;
-webkit-transition-property: background-color, width, height;
-o-transition-property: background-color, width, height;
-ms-transition-property: background-color, width, height;
-moz-transition-duration:1s;
-webkit-transition-duration:1s;
-o-transition-duration:1s;
-ms-transition-duration:1s;
-moz-transition-timing-function:ease-in-out;
-webkit-transition-timing-function:ease-in-out;
-o-transition-timing-function:ease-in-out;
-ms-transition-timing-function:ease-in-out;
}
div.prefix_sample:hover {
background-color:aqua; width:300px; height:100px;
}
HTMLソース
<html><head>
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div class="prefix_sample">transitionの使用例</div>
</body>
</html>
↓↓↓
ブラウザ上の表示
transitionの使用例
広告
Sponsors
© HTMQ