★CSS3リファレンス
border-image-repeat …… 画像ボーダーの繰り返し方法を指定する
広告
border-image-repeatプロパティは、画像ボーダーの繰り返し方法を指定する際に使用します。 指定するキーワードによって、画像ボーダーが拡大縮小したり、タイル状に繰り返されます。
2つ目のキーワードを省略した場合には、1番目と同じ値として解釈されます。 (キーワードを2つ指定した場合、1番目と2番目のキーワードが、それぞれどの位置の画像ボーダーに対応するかについて、 仕様には記されていません。 一般的なブラウザでは、1番目は水平方向、2番目は垂直方向の画像ボーダーに対応しているようです。)

尚、border-imageプロパティを使用すると、画像ボーダーについてまとめて指定することができます。
■値
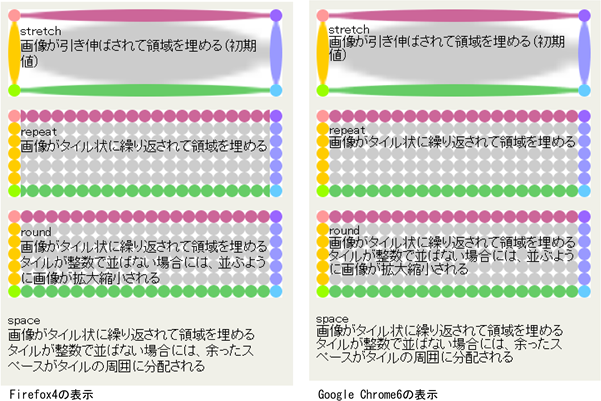
- stretch
- 画像が引き伸ばされて領域を埋める(初期値)
- repeat
- 画像がタイル状に繰り返されて領域を埋める
- round
- 画像がタイル状に繰り返されて領域を埋める。タイルが整数で並ばない場合には、並ぶように画像が拡大縮小される
- space
- 画像がタイル状に繰り返されて領域を埋める。タイルが整数で並ばない場合には、余ったスペースがタイルの周囲に分配される
■初期値・適用対象・値の継承
- 初期値
- stretch
- 適用対象
- すべての要素(border-collapseプロパティの値にcollapseが指定されたtable内要素を除く)
- 値の継承
- しない
■使用例
CSSソースは外部ファイル(sample.css)に記述
p.sample1 {width:300px; height:75px;
border-image-source:url("images/bg_dot.png");
border-image-slice:15px;
border-image-width:2;
border-image-outset:5px;
border-image-repeat:round stretch;
border-style:solid; border-width:5px;
}
HTMLソース
<html><head>
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">画像ボーダーの使用例</p>
<p>
以下は、ボーダーに使用した画像です。<br>
<img src="images/bg_dot.png" alt="ボーダー用画像" border="1">
</p>
</body>
</html>
↓↓↓
ブラウザ上の表示
画像ボーダーの使用例
以下は、ボーダーに使用した画像です。

広告
Sponsors
© HTMQ