★CSS3リファレンス
background-origin …… 背景の基準位置を指定する
























広告
background-originプロパティは、背景の基準位置を指定する際に使用します。
background-attachmentプロパティの値にfixedが指定されている場合には、background-originプロパティの指定は無効となります。
尚、Firefox3以下は、-boxを付けない値をサポートしているようです。
■値
- padding-box
- 背景をパディングボックスに対して相対的に適用する(初期値)
- border-box
- 背景をボーダーボックスに対して相対的に適用する
- content-box
- 背景をコンテントボックスに対して相対的に適用する
■初期値・適用対象・値の継承
- 初期値
- padding-box
- 適用対象
- すべての要素
- 値の継承
- しない
■使用例
CSSソースは外部ファイル(sample.css)に記述
p.sample1 {width:300px; height:80px; padding:15px;
border:dashed 5px #000000;
background-image:url("images/bg_check.png");
background-origin:padding-box;
}
p.sample2 {
width:300px; height:80px; padding:15px;
border:dashed 5px #000000;
background-image:url("images/bg_check.png");
background-origin:border-box;
}
p.sample3 {
width:300px; height:80px; padding:15px;
border:dashed 5px #000000;
background-image:url("images/bg_check.png");
background-origin:content-box;
}
HTMLソース
<html><head>
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">background-origin:padding-box; を指定</p>
<p class="sample2">background-origin:border-box; を指定</p>
<p class="sample3">background-origin:content-box; を指定</p>
<p>
以下は、使用した背景画像です。<br>
<img src="images/bg_check.png" alt="背景画像" border="1">
</p>
</body>
</html>
↓↓↓
ブラウザ上の表示
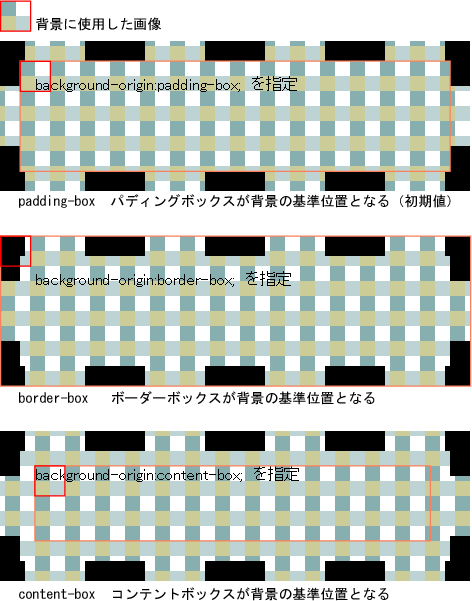
background-origin:padding-box; を指定
background-origin:border-box; を指定
background-origin:content-box; を指定
以下は、使用した背景画像です。

■ベンダープレフィックスを付けた場合の使用例
CSSソースは外部ファイル(sample.css)に記述
p.prefix_sample1 {width:300px; height:80px; padding:15px;
border:dashed 5px #000000;
background-image:url("images/bg_check.png");
-moz-background-origin:padding;
-webkit-background-origin:padding-box;
-o-background-origin:padding-box;
-ms-background-origin:padding-box;
}
p.prefix_sample2 {
width:300px; height:80px; padding:15px;
border:dashed 5px #000000;
background-image:url("images/bg_check.png");
-moz-background-origin:border;
-webkit-background-origin:border-box;
-o-background-origin:border-box;
-ms-background-origin:border-box;
}
p.prefix_sample3 {
width:300px; height:80px; padding:15px;
border:dashed 5px #000000;
background-image:url("images/bg_check.png");
-moz-background-origin:content;
-webkit-background-origin:content-box;
-o-background-origin:content-box;
-ms-background-origin:content-box;
}
HTMLソース
<html><head>
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="prefix_sample1">background-origin:padding-box; を指定</p>
<p class="prefix_sample2">background-origin:border-box; を指定</p>
<p class="prefix_sample3">background-origin:content-box; を指定</p>
<p>
以下は、使用した背景画像です。<br>
<img src="images/bg_check.png" alt="背景画像" border="1">
</p>
</body>
</html>
↓↓↓
ブラウザ上の表示
background-origin:padding-box; を指定
background-origin:border-box; を指定
background-origin:content-box; を指定
以下は、使用した背景画像です。


広告
Sponsors
© HTMQ