★CSSリファレンス
line-break …… 改行規則の厳密さを指定する




広告
line-breakプロパティは、改行規則の厳密さを指定する際に使用します。
line-breakプロパティの実際の挙動は、基本的には各言語の規則に従ってユーザーエージェントが決定しますが、 以下のルールは守られます。
- 値が strict の場合、日本語の小文字のかな(ぁぃぅぇぉャュョ など)の直前では改行しない
- 値が normal または loose の場合、日本語や中国語ではハイフン(‐–〜 など)の直前での改行が許可される
- 値が loose の場合、反復記号(々〻ゝゞヽヾ など)の直前での改行が許可される
- 値が loose の場合、分離不可能な文字(‥… など)の途中での改行が許可される
- 値が loose の場合、日本語や中国語では特定の句読点(・:;・‼⁇⁈⁉!? など)の直前での改行が許可される
- 値が loose の場合、日本語や中国語では接尾辞の直前での改行が許可される
- 値が loose の場合、日本語や中国語では接頭辞の直後での改行が許可される
■値
- auto
- ユーザーエージェントに依存。一般的には行の長さに応じて改行規則が変化する(初期値)
- loose
- 最もゆるい改行規則。典型的な例としては新聞などの短い行に使用される
- normal
- 最も一般的な改行規則
- strict
- 最も厳しい改行規則
- anywhere
- テキスト中のどこでも改行する可能性がある
■初期値・適用対象・値の継承
- 初期値
- auto
- 適用対象
- すべての要素
- 値の継承
- する
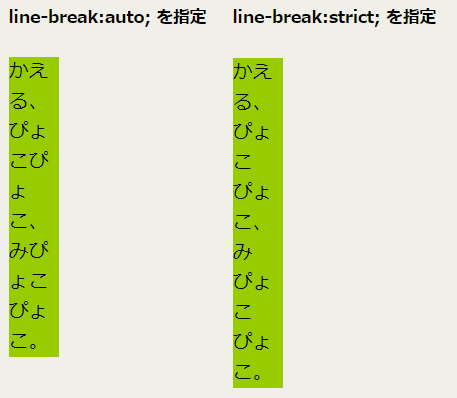
以下の使用例では、line-break:strict; を指定した場合には小文字のかなの直前では改行されていません。(Google Chromeで表示確認した結果)

■使用例
CSSソースは外部ファイル(sample.css)に記述
p.sample {
width:40px;
background-color:#99cc00;
word-break:keep-all;
}
HTMLソース
<h5>line-break:auto; を指定</h5> <p class="sample" style="line-break:auto;"> かえる、ぴょこぴょこ、みぴょこぴょこ。 </p> <p class="sample" style="line-break:auto;"> Three frogs leaping together. They're three pyokopyoko. </p> <h5>line-break:loose; を指定</h5> <p class="sample" style="line-break:loose;"> かえる、ぴょこぴょこ、みぴょこぴょこ。 </p> <p class="sample" style="line-break:loose;"> Three frogs leaping together. They're three pyokopyoko. </p> <h5>line-break:normal; を指定</h5> <p class="sample" style="line-break:normal;"> かえる、ぴょこぴょこ、みぴょこぴょこ。 </p> <p class="sample" style="line-break:normal;"> Three frogs leaping together. They're three pyokopyoko. </p> <h5>line-break:strict; を指定</h5> <p class="sample" style="line-break:strict;"> かえる、ぴょこぴょこ、みぴょこぴょこ。 </p> <p class="sample" style="line-break:strict;"> Three frogs leaping together. They're three pyokopyoko. </p> <h5>line-break:anywhere; を指定</h5> <p class="sample" style="line-break:anywhere;"> かえる、ぴょこぴょこ、みぴょこぴょこ。 </p> <p class="sample" style="line-break:anywhere;"> Three frogs leaping together. They're three pyokopyoko. </p>
↓↓↓
ブラウザ上の表示
line-break:auto; を指定
かえる、ぴょこぴょこ、みぴょこぴょこ。
Three frogs leaping together. They're three pyokopyoko.
line-break:loose; を指定
かえる、ぴょこぴょこ、みぴょこぴょこ。
Three frogs leaping together. They're three pyokopyoko.
line-break:normal; を指定
かえる、ぴょこぴょこ、みぴょこぴょこ。
Three frogs leaping together. They're three pyokopyoko.
line-break:strict; を指定
かえる、ぴょこぴょこ、みぴょこぴょこ。
Three frogs leaping together. They're three pyokopyoko.
line-break:anywhere; を指定
かえる、ぴょこぴょこ、みぴょこぴょこ。
Three frogs leaping together. They're three pyokopyoko.
広告
Sponsors
© HTMQ