★Canvasリファレンス
context . textBaseline = "ベースラインの位置" …… ベースラインの位置を指定する


























広告
textBaseline属性は、ベースラインの位置を指定する際に使用します。 ベースラインとは、フォントが表示される際の整列位置を決める基準線のことです。
指定できる値は、top・hanging・middle・alphabetic・ideographic・bottomのいずれかで、これら以外の値を指定しても無視されます。 初期値は alphabetic です。
top
hanging
middle
alphabetic (初期値)
ideographic
bottom
指定なし
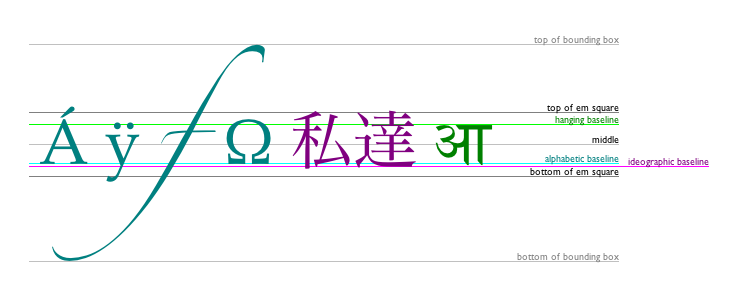
■ベースライン位置の概念図
topは、emスクエアの上端です。 hangingは、「आ」のような文字が固定される位置です。 middleは、emスクエアの中間(topとbottomの半分の位置)です。 alphabeticは、「Á」「ÿ」「f」「Ω」のような文字が固定される位置です。 ideographicは、「私」「達」のような文字が固定される位置です。 bottomは、emスクエアの下端です。
emスクエアとは、文字の高さが一辺がとなる正方形のことで、通常はこの正方形の中に文字がおおよそ収まります。 ただし、文字によっては上図の「f」のように、文字の境界ボックスがemスクエアから大きくはみ出すことがあります。 そのような文字では、必ずしもemスクエアの上端が文字の上端、emスクエアの下端が文字の下端となるわけではありません。 従って、おおまかには、“topは文字の上端、bottomは文字の下端”という理解で問題ありませんが、そうではないケースもあります。
■引数(値)の説明
- top
- emスクエアの上端
- hanging
- 「आ」のような文字が固定される位置
- middle
- emスクエアの中間
- alphabetic
- アルファベットのベースライン(初期値)
- ideographic
- 漢字など表意文字のベースライン
- bottom
- emスクエアの下端
■使用例
HTML + JavaScriptソース
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvasで図形を描く</title>
<script type="text/javascript">
<!--
function test() {
//描画コンテキストの取得
var canvas = document.getElementById('sample');
if (canvas.getContext) {
var context = canvas.getContext('2d');
//ここに具体的な描画内容を指定する
//フォントのサイズと種類を指定
context.font = "16px 'MS ゴシック'";
//topの場合のサンプルを赤色にする
context.fillStyle = "red";
context.textBaseline = "top";
context.fillText("abcABCあいう漢字(topの場合)", 20, 75);
//middleの場合のサンプルを緑色にする
context.fillStyle = "green";
context.textBaseline = "middle";
context.fillText("abcABCあいう漢字(middleの場合)", 20, 75);
//bottomの場合のサンプルを青色にする
context.fillStyle = "blue";
context.textBaseline = "bottom";
context.fillText("abcABCあいう漢字(bottomの場合)", 20, 75);
}
}
//-->
</script>
</head>
<body onLoad="test()">
<h2>Canvasで図形を描く</h2>
<canvas width="300" height="150" id="sample" style="background-color:yellow;">
図形を表示するには、canvasタグをサポートしたブラウザが必要です。
</canvas>
</body>
</html>↓↓↓
ブラウザ上の表示
Canvasで図形を描く
■関連項目
<canvas> …… 図形を描く
広告
Sponsors
© HTMQ