★Canvasリファレンス
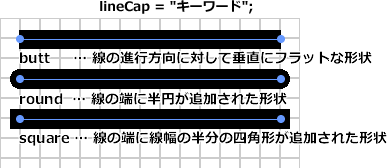
context . lineCap = "線端の形状" …… 線端の形状を指定する






























広告
lineCap属性は、線端の形状(ラインキャップのスタイル)を指定する際に使用します。
値として指定できるのは、butt・round・squareのいずれかです。 それ以外の値を指定しても無視されます。
lineCap属性を指定しない場合の初期値は butt です。
■引数(値)の説明
- butt
- ラインキャップ無し(初期値)
- round
- 丸いラインキャップ
- square
- 四角いラインキャップ
■使用例
HTML + JavaScriptソース
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvasで図形を描く</title>
<script type="text/javascript">
<!--
function test() {
//描画コンテキストの取得
var canvas = document.getElementById('sample');
if (canvas.getContext) {
var context = canvas.getContext('2d');
//ここに具体的な描画内容を指定する
//線の幅20を指定する
context.lineWidth = 20;
//「ラインキャップ無し」の場合
context.lineCap = "butt";
context.beginPath();
context.moveTo(20,20);
context.lineTo(280,20);
context.stroke();
//「丸いラインキャップ」の場合
context.lineCap = "round";
context.beginPath();
context.moveTo(20,60);
context.lineTo(280,60);
context.stroke();
//「四角いラインキャップ」の場合
context.lineCap = "square";
context.beginPath();
context.moveTo(20,100);
context.lineTo(280,100);
context.stroke();
}
}
//-->
</script>
</head>
<body onLoad="test()">
<h2>Canvasで図形を描く</h2>
<canvas width="300" height="150" id="sample" style="background-color:yellow;">
図形を表示するには、canvasタグをサポートしたブラウザが必要です。
</canvas>
</body>
</html>↓↓↓
ブラウザ上の表示
Canvasで図形を描く
■関連項目
<canvas> …… 図形を描く
広告
Sponsors
© HTMQ