★Canvasリファレンス















arc(x, y, radius, startAngle, endAngle [, anticlockwise ] )メソッドは、円弧を作成する際に使用します。
引数(x, y)は円弧の中心、 引数radiusは円弧の半径、 引数startAngleは円弧の開始角度、 引数endAngleは円弧の終了角度、 引数anticlockwiseは円弧の作成方向です。
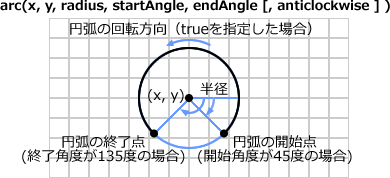
円弧の開始角度と終了角度は、X軸の正の領域から時計回りに計測されます(下図を参照)。 円弧の作成方向は引数anticlockwiseで指定できますが、開始角度と終了角度の計測方向は時計回りで固定されています。
円弧の作成方向は、反時計回りか(true)そうではないか(false)で指定します。 指定を省略した場合の初期値は時計回り(false)です。 円弧の半径に負の値を指定するとエラー(INDEX_SIZE_ERR)となります。
角度の単位はラジアンとなります。 ラジアンは角度を表す単位の一つで、「度数÷180×π」で算出されます。 π(≒3.14)はJavaScriptではMath.PIプロパティで求めることができます。 例えば、時計回りに45度回転させたい場合には、 「45/180*Math.PI」と記述することで45度に相当するラジアン値を指定することができます。
■arc(x, y, radius, startAngle, endAngle [, anticlockwise ] )メソッドの動作
- 中心(x, y)、半径radiusの円が想定される
- X軸の正の領域から時計回りに開始角度と終了角度が単位ラジアンで計測される
- 円弧の開始点と終了点の座標が算出される
- コンテキストにサブパスがある場合には、直前の点と円弧の開始点とが直線で結ばれる
- 円弧の開始点から終了点まで、円弧のサブパスが指定方向に作成される
- 円弧の開始点と終了点がサブパスに追加される
円弧の開始角度と終了角度の差が2π(度数法では360度)以上の場合には、円弧が円周全体となり、結果として正円が作成されます。 (正確には、引数anticlockwiseがfalseで終了角度から開始角度が2π以上の場合、または、 引数anticlockwiseがtrueで開始角度から終了角度が2π以上の場合)
円弧の開始点と終了点が同じになる場合、または、半径が0の場合には、円弧はどちらの方向にも長さ0とされます。
■引数(値)の説明
- x
- 円弧の中心のx座標
- y
- 円弧の中心のy座標
- radius
- 半径の距離
- startAngle
- 円弧の開始角度
- endAngle
- 円弧の終了角度
- anticlockwise
- 円弧の作成方向を反時計回り(true)、または、時計回り(false)で指定(初期値はfalse)
■使用例
HTML + JavaScriptソース
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvasで図形を描く</title>
<script type="text/javascript">
<!--
function test() {
//描画コンテキストの取得
var canvas = document.getElementById('sample');
if (canvas.getContext) {
var context = canvas.getContext('2d');
//ここに具体的な描画内容を指定する
//新しいパスを開始する
context.beginPath();
//(140,80)を中心点とする、半径50の円弧を、開始角度90度、終了角度180度で、半時計回りに作成する
context.arc(140,80,50,45/180*Math.PI,135/180*Math.PI,true);
//現在のパスを輪郭表示する
context.stroke();
}
}
//-->
</script>
</head>
<body onLoad="test()">
<h2>Canvasで図形を描く</h2>
<canvas width="300" height="150" id="sample" style="background-color:yellow;">
図形を表示するには、canvasタグをサポートしたブラウザが必要です。
</canvas>
</body>
</html>