★iframeでフォームサービスを埋め込む
iframeでフォームサービスを埋め込む
ここから「フォームメーラー」というフォームメールサービスを利用する方法を紹介していきます。 サービスを利用する際には、必ず公式サイト(http://www.form-mailer.jp/)で利用規約や設置方法などの最新情報を確認してください。
利用規約などを確認したうえで、このフォームメールサービスを利用する場合には、[新規利用登録]画面からメールアドレスを入力して、画面の指示に従って登録を完了します。 すでに登録している場合には、[ログイン]画面でメールアドレスとパスワードを入力してログインします。
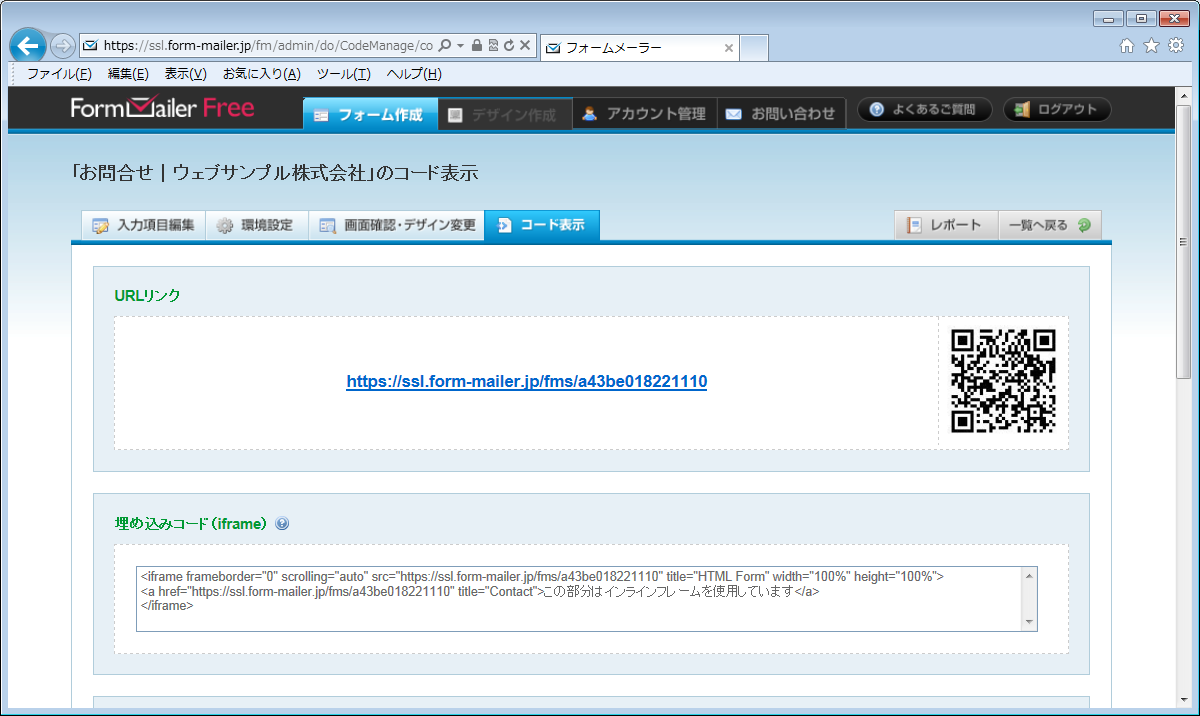
[入力項目編集]でフォームの入力項目を作成、必要に応じて[環境設定]や[画面確認・デザイン変更]の設定が完了したら、[コード表示]を選択して、「埋め込みコード(iframe)」とある方のHTMLコードをコピーします。

HTMLコードをコピーしたら、作成している途中のHTMLファイルcontact_iframe.htmlの以下の位置に貼り付けます。
HTMLソース(contact_iframe.html)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="base.css"> <link rel="stylesheet" href="table.css"> <link rel="stylesheet" href="form.css"> <title>お問合せ|ウェブサンプル株式会社</title> </head> <body> <div id="pagebody"> <!-- ヘッダ --> <div id="header"> <h1><a href="index.html"><img src="images/logo.png" alt="ウェブサンプル株式会社"></a></h1> </div> <!-- メインメニュー --> <ul id="menu"> <li><a href="index.html">ホーム</a></li> <li><a href="product.html">製品紹介</a></li> <li><a href="profile.html">会社概要</a></li> <li><a href="contact.html">お問合せ</a></li> </ul> <!-- ヘッダ画像 --> <div id="img_subpage"> <img src="./images/img_contact.png" alt="お問合せ"> </div> <!-- サブメニュー(左カラム) --> <div id="submenu"> <h2>お問合せ</h2> <ul> <li><a href="#info0001">フォームからのお問合せ</a></li> <li><a href="#info0002">メールでのお問合せ</a></li> <li><a href="#info0003">お電話でのお問合せ</a></li> </ul> </div> <!-- インフォメーション(右カラム) --> <div id="info"> <h3 id="info0001">フォームからのお問合せ</h3> <iframe frameborder="0" scrolling="auto" src="https://ssl.form-mailer.jp/fms/**************" title="HTML Form" width="100%" height="100%"> <a href="https://ssl.form-mailer.jp/fms/**************" title="Contact">この部分はインラインフレームを使用しています</a> </iframe> <hr> <h3 id="info0002">メールでのお問合せ</h3> <p> [email protected] までメールをお送りください。 </p> <hr> <h3 id="info0003">お電話でのお問合せ</h3> <img src="images/contact0001.png" alt="電話番号0000-000-000" class="infoimg_tel"> <div class="remarks"> <h4>受付時間</h4> 受付時間は、平日午前9時から午後5時までとなります。<br> </div> <hr> </div> <!-- フッタ --> <div id="footer"><small>Copyright (c) ウェブサンプル株式会社 All Rights Reserved.</small></div> </div> </body> </html>
尚、上記のHTMLソース中の「**************」の部分は、それぞれサービス利用者ごとに異なる固有の値となります。
保存をしたらブラウザで表示してみましょう。 インラインフレームとしてフォームメールが表示されれば成功です。

このままの状態では、フレームのサイズが小さすぎるので調整しましょう。contact_iframe.htmlに以下の記述を追加してください。
HTMLソース(contact_iframe.html)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="base.css"> <link rel="stylesheet" href="table.css"> <link rel="stylesheet" href="form.css"> <title>お問合せ|ウェブサンプル株式会社</title> </head> <body> <div id="pagebody"> <!-- ヘッダ --> <div id="header"> <h1><a href="index.html"><img src="images/logo.png" alt="ウェブサンプル株式会社"></a></h1> </div> <!-- メインメニュー --> <ul id="menu"> <li><a href="index.html">ホーム</a></li> <li><a href="product.html">製品紹介</a></li> <li><a href="profile.html">会社概要</a></li> <li><a href="contact.html">お問合せ</a></li> </ul> <!-- ヘッダ画像 --> <div id="img_subpage"> <img src="./images/img_contact.png" alt="お問合せ"> </div> <!-- サブメニュー(左カラム) --> <div id="submenu"> <h2>お問合せ</h2> <ul> <li><a href="#info0001">フォームからのお問合せ</a></li> <li><a href="#info0002">メールでのお問合せ</a></li> <li><a href="#info0003">お電話でのお問合せ</a></li> </ul> </div> <!-- インフォメーション(右カラム) --> <div id="info"> <h3 id="info0001">フォームからのお問合せ</h3> <iframe frameborder="0" scrolling="auto" src="https://ssl.form-mailer.jp/fms/**************" title="HTML Form" width="100%" height="100%" style="height:600px"> <a href="https://ssl.form-mailer.jp/fms/**************" title="Contact">この部分はインラインフレームを使用しています</a> </iframe> <hr> <h3 id="info0002">メールでのお問合せ</h3> <p> [email protected] までメールをお送りください。 </p> <hr> <h3 id="info0003">お電話でのお問合せ</h3> <img src="images/contact0001.png" alt="電話番号0000-000-000" class="infoimg_tel"> <div class="remarks"> <h4>受付時間</h4> 受付時間は、平日午前9時から午後5時までとなります。<br> </div> <hr> </div> <!-- フッタ --> <div id="footer"><small>Copyright (c) ウェブサンプル株式会社 All Rights Reserved.</small></div> </div> </body> </html>
もう一度保存をしてブラウザで表示してみましょう。 今度はだいたい良さそうなフレームサイズになったのではないでしょうか。 もし、まだ適切なフレームサイズになっていなければ、height:600pxの数値を変えてみてください。

フレームサイズに問題がなければ、次にメールが送信されるかどうかの動作確認をします。動作確認をしてメールが送信されれば成功です。
もし、メールが送信されない場合には、「フォームメーラー」公式サイト(http://www.form-mailer.jp/)で設定方法などを確認してください。 インターネット上のサービスは常に変更される可能性があります。必ず最新情報を確認して公式サイトの手順に従ってください。
style属性でスタイルを指定する
HTMLソース中のiframe要素に style="height:600px" という記述を追加して、インラインフレームの高さが600ピクセルになるようにスタイル指定しました。 このようにstyle属性を使うと外部CSSファイルからではなく、要素に直接スタイルシートを指定することができます。
CSSでスタイルシートを指定する場合には、HTMLファイルからlink要素で外部CSSファイルを読み込ませて、スタイル指定の内容は外部CSSファイルにまとめて記述するのが基本です。 そのほうがスタイルの変更など、CSSソースのメンテナンスがしやすいからです。 ただし、今回のように部分的に少しだけスタイルを指定したい場合には、style属性で指定するほうが便利な場合があります。
外部CSSファイルによるスタイル指定も、HTMLソース中のstyle属性によるスタイル指定もどちらも誤りではありません。 複数箇所のスタイルを一括指定する場合などには、外部CSSファイルのほうがメンテナンスしやすく、一箇所だけスタイル指定する場合などには、style属性のほうが手軽で便利でしょう。状況に応じて使い分けてください。
まとめ
- 利用するサービスで定められている利用規約を守る
- HTMLコードの取得などの具体的な設置方法については、公式サイトで確認する
- HTMLコードはサービス側で自動生成しているので、利用者ごとに取得するHTMLコードが異なる
| <前へ | 目次へ | 次へ> |