★フォーム部品のスタイリング
フォーム部品のスタイリング
CSSでフォーム部品のスタイルを指定していきます。 以下はcontact_jisaku.html のHTMLソースからの抜粋ですが、form要素にid="form1"を指定しています。 このform1というid名をセレクタとして利用します。
HTMLソース(contact_jisaku.htmlより抜粋)
<form method="post" action="xxxxxxxx.php" id="form1" name="form1">
:
(中略)
:
</form>
前回作成したCSSファイルのform.cssに、以下の記述を追加してください。
CSSソース(form.css)
@charset "utf-8";
/***************************************
入力フォーム
***************************************/
#form1 input, #form1 textarea {
font-size:16px; /*フォントサイズ*/
border:1px solid #999999; /*ボーダー*/
padding:2px; /*パディング*/
border-radius:3px; /*角丸にする*/
box-shadow: 1px 1px 1px 1px rgba(0,0,0,0.1) inset; /*影を付ける*/
}
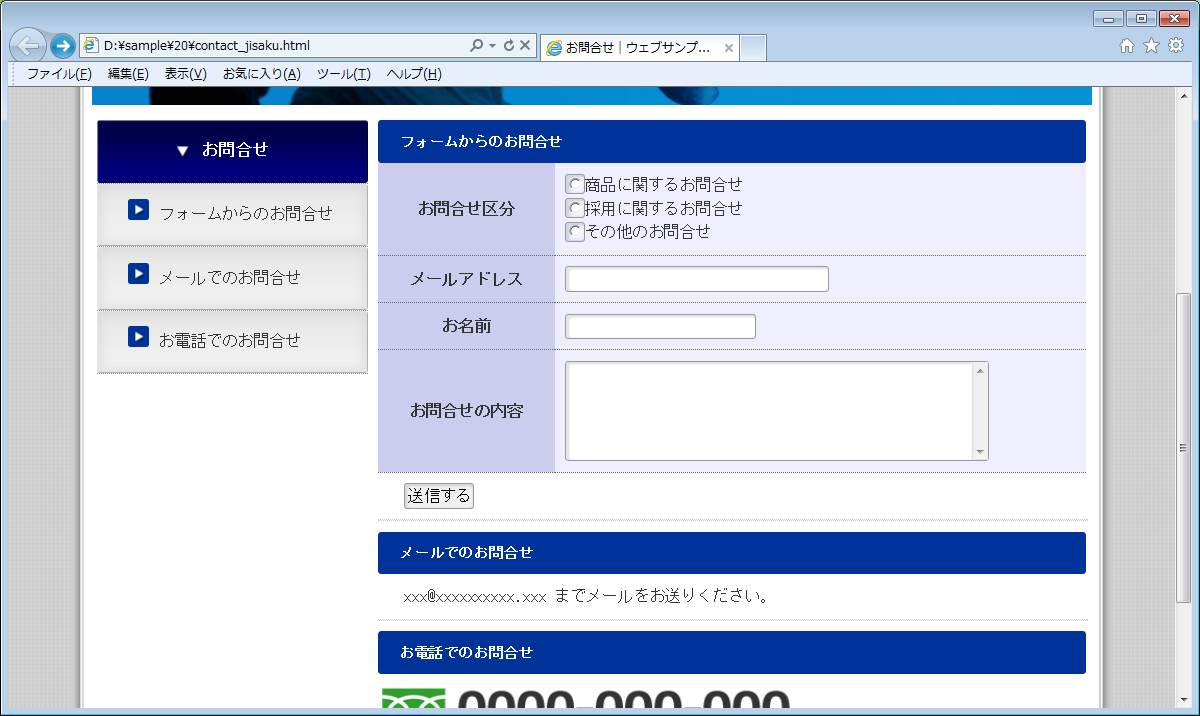
保存をしたらブラウザで表示してみましょう。 フォーム入力欄の角が丸くなり、内側に薄く影が付いて少し窪んだように見えれば成功です。

今回追加したCSSソースを確認
今回追加したCSSソースの内容を確認しておきましょう。
input要素とtextarea要素にスタイルを適用
セレクタを半角カンマ( , )区切りにすると、複数のセレクタに対してまとめて同じスタイルを指定することができます。
#form1 input, #form1 textarea { ~ } は、input要素とtextarea要素にまとめて同じスタイルを適用しています。 つまり、「form1というid名がつけられた要素の子となるinput要素、および、form1というid名がつけられた要素の子となるtextarea要素」という意味になります。
角丸を指定する
border-radius:3px; は、入力欄の外形を半径3ピクセルの角丸にするよう指定しています。 border-radiusプロパティは、「h3要素のスタイリング」でも使用しています。
ボックスに影を付ける
box-shadow: 1px 1px 1px 1px rgba(0,0,0,0.1) inset; は、ボックスに影を付けるように指定しています。
値は影の幅と色を指定しています。 最後に付けられているinsetは、影を内側に付ける際に指定するキーワードです。 この指定によって入力欄の内側部分に影が付けられ、入力部分が少し窪んだような立体的に見える効果を狙っています。
尚、border-radiusプロパティとbox-shadowプロパティは、CSS3から追加された新しいCSSプロパティです。 そのため、旧いバージョンのブラウザではサポートされていない場合があります。 これらのスタイル指定が反映されない場合には、Google ChromeなどのCSSプロパティのサポートが進んでいるブラウザで表示確認を行うと良いでしょう。
box-shadowプロパティの値
box-shadowプロパティには、 1px 1px 1px 1px rgba(0,0,0,0.1) inset という値を指定しました。 半角スペース区切りで6種類の値が指定されています。これらの値が、それぞれ何を意味しているのか確認しておきましょう。
最初の1pxは水平方向の影のオフセット距離、2番目の1pxは垂直方向の影のオフセット距離です。 この指定の場合には右下へ1px影が付けられます。負の値を指定すれば、左上に影が付けられます。
3番目の1pxは影のぼかし距離です。ぼかし距離に負の値を指定することはできません。 値が大きいほど影の端のぼかしが強くなり、値が0の場合には端がくっきりとした影となります。
4番目の1pxは影の広がり距離です。正の値を指定すると影の形状を全方向に拡大、負の値を指定すると縮小します。
5番目のrgba(0,0,0,0.1)は影の色です。色の指定を省略するとユーザーエージェントが選んだ色になります。 rgba()という形式の色指定については、次のコラムで解説します。
最後のinsetというキーワードは、指定すると影がボックスの外側ではなく内側につくようになります。
RGBAカラーモデルrgba()
rgba()は、RGBAカラーモデルで色を指定する際に使用します。 RGBAカラーモデルは、RGBカラーモデルのred・green・blueに、alphaが加わったものです。 alphaは色の透明度を表します。
RGBAカラーモデルで色を指定する際には、カンマ( , )区切りにした3つの数値でRGBの色を指定した後に、数値で透明度を指定します。 RGBの色は0-255、または、0%-100%で指定します。透明度は、0(完全に透明)~1(完全に不透明)の数値で指定します。 RGBA値の指定では、RGB値の指定とは異なり #FFFFFF のような16進表記を使用することはできません。
今回ボックスに影を付ける際に指定した box-shadow: 1px 1px 1px 1px rgba(0,0,0,0.1) inset; の中で使用している rgba(0,0,0,0.1) は、RGBがそれぞれ0でAが0.1という意味です。 つまり、不透明度10%の黒を指定していることになります。影が付けられる部分の背景が白いので、影の色はグレーになります。
尚、RGBA値をサポートしていないブラウザでは、透明度だけが無視されて単なるRGB値として扱われるのではなく、色指定そのものが認識されずに無効となります。
まとめ
- form要素にid名を付けてセレクタにする
- セレクタを半角カンマ( , )区切りにすると、複数のセレクタに対してまとめてスタイル指定できる
- ボックスに影を付けるには、box-shadowプロパティを使用する
| <前へ | 目次へ | 次へ> |