★HTMLファイルを複製する
フォーム入力画面を作成しよう
今回から、「お問合せ」ページを作成していきます。
これから19~20章で作成するHTMLファイルcontact_jisaku.htmlは、フォームの入力画面までです。 メール送信プログラムまでは作成しないため、実際にはメール送信のできない入力画面のみのページが出来上がります。 お問い合わせフォームをすべて自作しようとするとプログラミングの知識が必要となり、HTMLとCSSの範囲を超えてしまうためです。
しかし、将来的にメール送信フォームを自作する可能性があるなら、このまま読み進めることをおすすめします。 これから19章で作成するcontact_jisaku.htmlは、フォーム入力画面を作成する際の標準的なHTMLソースとなっています。 また、第20章ではフォーム入力画面のスタイリングについて学べます。
尚、お急ぎの方は19~20章は読み飛ばして、21章「フォームサービスを利用する」までお進みください。 21章では、インターネット上のフォームサービスを利用することで、自作ではないまでも実際にメール送信できるお問合せページを作成していきます。
HTMLファイルを複製する
それでは、「お問合せ」ページのフォーム入力画面を作成してきます。 「会社概要」ページ(profile.html)を作成したときと同様に、HTMLファイルの複製から始めましょう。 index.htmlをコピーしてcontact_jisaku.htmlという名前のHTMLファイルを作成してください。
このcontact_jisaku.htmlでは、ヘッダ画像としてimg_contact.pngを使用しているので、ダウンロードしたサンプルファイルからコピーして、あらかじめimg_contact.pngをimagesフォルダに入れておきます。
画像ファイル:img_contact.png

index.htmlをコピーして作成したcontact_jisaku.htmlを開いて、ページタイトル、ヘッダ画像、サブメニューなどの基本的な部分を書き換えたものが以下のHTMLソースです。
HTMLソース(contact_jisaku.html)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="base.css"> <title>お問合せ|ウェブサンプル株式会社</title> </head> <body> <div id="pagebody"> <!-- ヘッダ --> <div id="header"> <h1><a href="index.html"><img src="images/logo.png" alt="ウェブサンプル株式会社"></a></h1> </div> <!-- メインメニュー --> <ul id="menu"> <li><a href="index.html">ホーム</a></li> <li><a href="product.html">製品紹介</a></li> <li><a href="profile.html">会社概要</a></li> <li><a href="contact.html">お問合せ</a></li> </ul> <!-- ヘッダ画像 --> <div id="img_subpage"> <img src="./images/img_contact.png" alt="お問合せ"> </div> <!-- サブメニュー(左カラム) --> <div id="submenu"> <h2>お問合せ</h2> <ul> <li><a href="#info0001">フォームからのお問合せ</a></li> <li><a href="#info0002">メールでのお問合せ</a></li> <li><a href="#info0003">お電話でのお問合せ</a></li> </ul> </div> <!-- インフォメーション(右カラム) --> <div id="info"> <h3 id="info0001">フォームからのお問合せ</h3> <hr> <h3 id="info0002">メールでのお問合せ</h3> <hr> <h3 id="info0003">お電話でのお問合せ</h3> <hr> </div> <!-- フッタ --> <div id="footer"><small>Copyright (c) ウェブサンプル株式会社 All Rights Reserved.</small></div> </div> </body> </html>
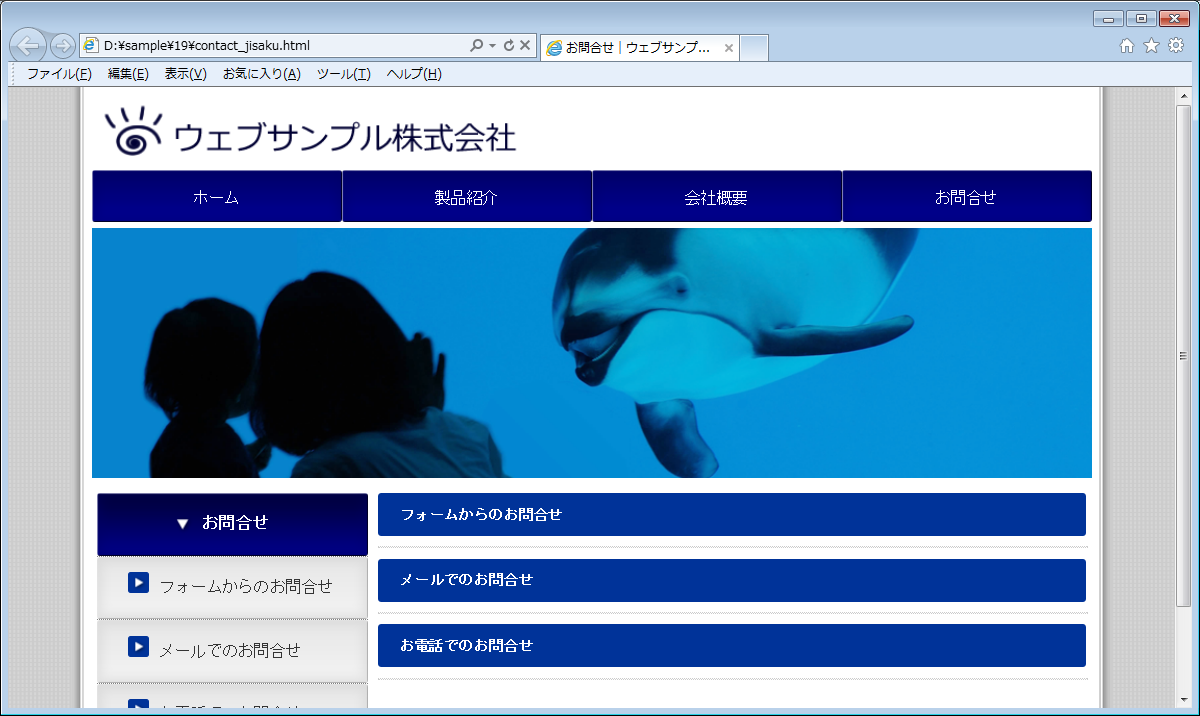
保存をしたらブラウザで表示してみましょう。 ページタイトル、ヘッダ画像、サブメニューなどが「お問合せ」ページのものになっていれば成功です。 この状態をベースにして「お問合せ」ページを作成していきます。

まだ、フォーム関連の要素は記述していないので、入力欄や送信ボタンなどは表示されません。 次回より、form要素やinput要素を使って入力欄や送信ボタンを作成していきましょう。
まとめ
- 新しいHTMLファイルを作成する際には、先に作成したHTMLファイルをコピーすると効率が良い
- 同じウェブサイト内のHTMLソースには共通部分が多いので、テンプレートとして利用できる
- フォームの入力画面までなら、HTML+CSSだけで作成できる
| <前へ | 目次へ | 次へ> |