★CSSにおけるスタイルの継承ルール
スタイル指定は下流へと継承される
CSSでは、外部CSSファイル・HTML文書単位・HTMLソース中での局所的なスタイル指定など、様々なレベルからスタイルを定義することができます。 また、ウェブページの制作者だけではなく、閲覧者(ユーザー)やユーザーエージェント(ブラウザ)によってもスタイルが定義されます。
CSS(Cascading Style Sheets)のCascadingとは、「階段状の滝のような」「連鎖的に伝わる」という意味ですが、様々なレベルで定義されたスタイルは、上流で定義されたものが下流へ引き継がれて文書に適用されます。 このようにスタイル指定が段階的に引き継がれて文書に適用されるのが、CSSの大きな特徴です。
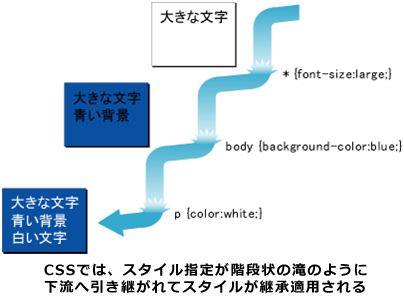
例えば、すべての要素の文字サイズを大きくして、 body要素の背景色を青くして、p要素の文字色を白くした場合には、 それらのスタイルが継承されて、文字サイズは大きく、背景色は青く、文字色は白いスタイルとなります。
* {font-size: large;} /*この時点では、大きな文字*/
body {background-color: blue;} /*この時点では、大きな文字、青い背景*/
p {color: white;} /*この時点では、大きな文字、青い背景、白い文字*/

よりタグに近いところ、より後から読み込まれたスタイルが優先
複数箇所でスタイルを指定すると、同じプロパティに異なる値が指定されてスタイルが競合することも起こりえます。 このような場合には、よりタグに近いところで指定されたスタイルや、より後から読み込まれたスタイルが優先されて、プロパティの値が上書きされます。
例えば、外部CSSファイルの指定では文字色を赤く、style要素による文書単位の指定では黄色く、style属性による局所的な指定では青く指定した場合には、より後から読み込まれる値で上書きされるため、青い文字となります。
p {color: red;} /*赤色*/
p {color: yellow;} /*黄色で上書き*/
p {color: blue;} /*青色で上書き、この値が有効となる*/
セレクタの種類による優先順位
CSSではセレクタの種類が同じ場合には、最後に指定したスタイルが適用されます。
一方、種類の異なるセレクタによって同じプロパティが指定された場合には、以下の規則に従って優先順位が決定されます。
- idセレクタやclassセレクタなどの具体的・局所的なセレクタは、タイプセレクタや全称セレクタのような全般的なセレクタより優先される
- idセレクタはclassセレクタより優先され、タイプセレクタは全称セレクタより優先される(idセレクタ > classセレクタ > タイプセレクタ > 全称セレクタ)
- 要素を特定したidセレクタ・classセレクタは、要素を特定しないidセレクタ・classセレクタより優先される
- 優先順位が同じになった場合は、最後に指定したスタイルが適用される
- !importantを付けると最優先される
例えば、以下のようにid属性とclass属性が同時に指定されたp要素に対して、異なるセレクタで競合するスタイルを指定した場合を考えてみましょう。 以下の使用例の「何色になる?」の部分は何色になるでしょうか。
例:異なるセレクタで競合するスタイルを指定した場合
p#xyz {color: blue;} /*要素を特定したidセレクタ*/
#xyz {color: green;} /*要素を特定しないidセレクタ*/
p.abc {color: yellow;} /*要素を特定したclassセレクタ*/
.abc {color: orange;} /*要素を特定しないclassセレクタ*/
p {color: red;} /*タイプセレクタ*/
* {color: purple;} /*全称セレクタ*/
p要素にはid属性とclass属性を同時に指定する
<p id="xyz" class="abc">何色になる?</p>
CSSのルールでは、全称セレクタやタイプセレクタよりidセレクタやclassセレクタのような具体性の高いセレクタが優先されます。 また、idセレクタはclassセレクタより優先され、その中でも要素を特定したidセレクタが優先されます。
従ってセレクタの優先順位は、p#xyz > #xyz > p.abc > .abc > p > *となり、color:blue; が最優先されるため、「何色になる?」の部分は青くなります。
!important を付けると最優先になる
CSSでは原則として、よりタグに近いところで指定されたスタイルや、より後から読み込まれたスタイルが優先されますが、 !important というキーワードを指定すると、その値が最優先されます。
!importantはウェブページの制作者が定義するスタイルシートだけではなく、ユーザー定義スタイルシートやブラウザのデフォルトスタイルに記述しても有効です。
p {color: red !important;} /*この値が最優先されて有効となる*/
p {color: blue;} /*後に記述しても上書きされない*/
ここまでの制作段階で、「会社概要」ページは以下の状態となっています。
まとめ
- CSSでは、階段状の滝のようにスタイル指定が下流へと継承される
- よりタグに近いところ、より後から読み込まれたスタイルが優先される
- セレクタの優先順位は、p#xyz > #xyz > p.abc > .abc > p > *
| <前へ | 目次へ | 次へ> |