★制作環境の用意
制作環境の用意
ウェブページは、HTMLファイルやCSSファイルで作ります。 HTMLファイルやCSSファイルはテキストベースで制作するファイルですから、ウェブページを作成するには、テキストエディタなどのソフトウェアが必要となります。 ホームページビルダーなどの有料のウェブ制作専用のソフトウェアを使用しても良いのですが、専用ソフトを購入しなくても無料のテキストエディタだけで作成することが可能です。
テキストエディタとは、具体的にはWindowsならメモ帳、Macならテキストエディットなどのアプリケーションを指します。 これらのアプリケーションはOSに最初から付属しているので、WindowsやMacのパソコンをお持ちの方ならすぐにでもウェブ制作を始めることができます。


逆に、Microsoft Wordなどのワープロソフトは、ウェブページの作成には不向きです。 ワープロソフトは、テキストや図表などをレイアウトして用紙にプリントするのに最適化されているため、HTMLファイルやCSSファイルなどのシンプルなテキストファイルを作成するには、無駄に高機能で余分な情報を持ち過ぎているのです。 むしろ、シンプルな機能しかないテキストエディタが、HTMLファイルやCSSファイルを作成するのに適していると言えるでしょう。
以下、このチュートリアルで「テキストエディタ」と言う場合は、Windowsをご使用の方は「メモ帳」を、Macをご使用の方は「テキストエディット」を指しているとお考えください。 もちろん、ホームページビルダーやドリームウィーバーなどのウェブ制作ソフトをお持ちの方は、それらのソフトウェアを使用していただいて構いません。
Mac環境でのテキストエディットの設定
Mac環境でテキストエディットを使用してHTMLファイルを作成する場合には、最初に環境設定を行います。 Windowsをご使用の方は、以下は読み飛ばして次へ進んでください。

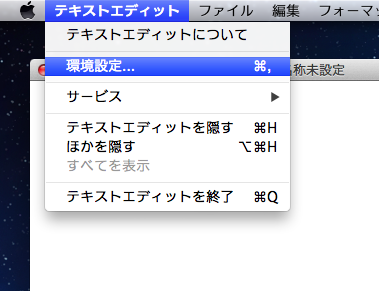
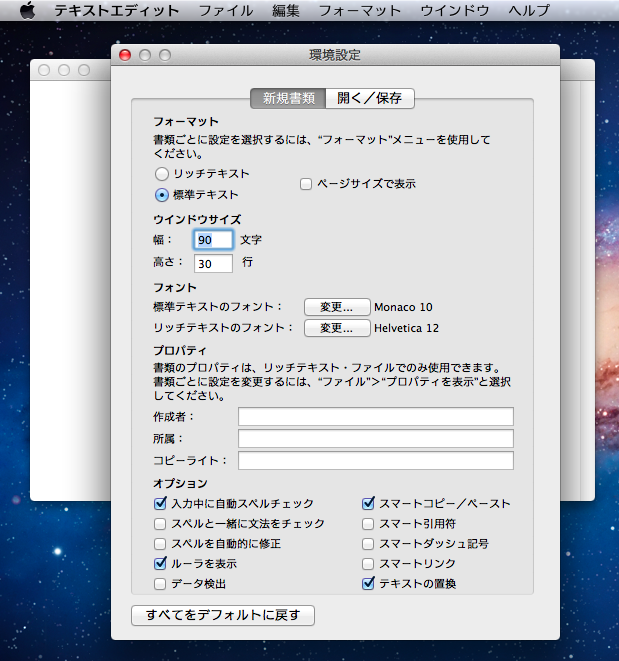
Mac画面の左上にあるメニューの中から[テキストエディット]→[環境設定]と選択すると以下の画面が開くので、その中の[新規書類]タブを選択します。

フォーマットが「リッチテキスト」になっているので、これを「標準テキスト」に変更します。 リッチテキストのままではHTMLファイルやCSSファイルを作成するには高機能過ぎて、余分な情報を持ち過ぎてしまうためです。
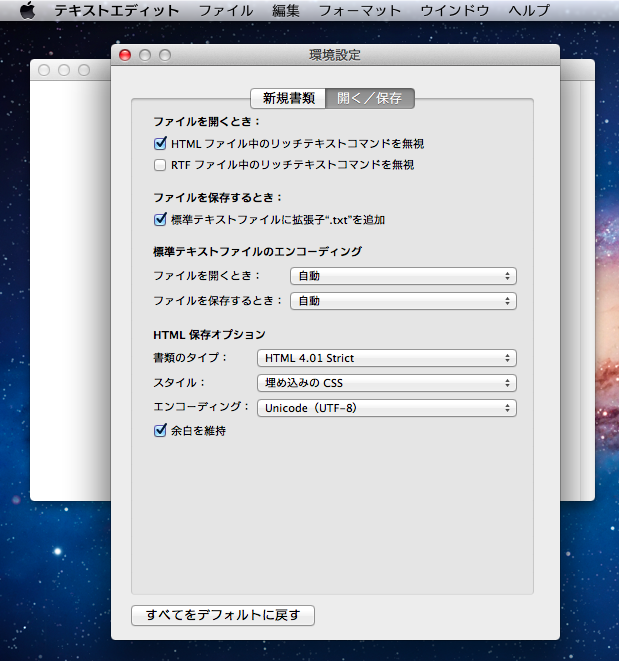
次に、[開く/保存]タブを選択すると以下の画面に切り替わります。

「ファイルを開くとき:」という項目のうち、「HTMLファイル中のリッチテキストコマンドを無視」の欄にチェックを入れます。 これは、HTMLファイルを作成する際に、そのファイルに余分な情報を持たせないためです。
さらに、HTML保存オプションの「エンコーディング:」という項目を「Unicode(UTF-8)」にします。 これはHTMLファイルを保存する際の文字コードをUTF-8にするための設定です。
まとめ
- ウェブページを作成するパソコンの基本ソフト(OS)は、WindowsでもMacでも可
- Windowsなら「メモ帳」、Macなら「テキストエディット」で制作できる
- Microsoft Wordなどのワープロソフトは、ウェブページの作成には不向き
| <前へ | 目次へ | 次へ> |