★WEB画像について
WEBに使用できるGIF・JPEG・PNGのそれぞれの画像形式について、 その特徴と画像加工の際の注意点を紹介します。
●GIF(Graphics Interchange Format) 拡張子.gif
GIFに適した画像内容
GIFは最大8ビット(256色)までの色を扱うことのできる圧縮画像形式です。256色以上必要ないロゴ、リンクボタン、アイコン、アニメ調のイラストなど、 特に単色ベタ面を多く含む平坦な画像に向いています。逆に写真やスケッチなどの多くの色数を必要とする画像には不向きです。
GIFのファイル圧縮の仕組み
例えば「0101010101」というデータや「0000011111」というデータがある場合、文字列の長さは共に10文字ですが、前者は「01が5回」というデータに、後者は「0が5回と1が5回」というデータに置き換えることができます。GIFのファイル圧縮ではこれと同じようなことが行われています。GIFは水平方向(横方向)に同じ色のピクセルが連続する箇所を、数値に置き換えることで圧縮しています。
GIFのファイル容量を抑えるには
GIFのファイル容量を抑えるには、色数を減らすことです。 また、水平方向(横方向)に同じ色が連続するよう、1ピクセル単位で画像を修正するのも効果があります。
- 画像の面積を小さくする
- 使用する色数を減らす
- 使用する色数が同じでも、各単色面の面積が大きくなるようにする
- できるだけ水平方向(横方向)に同じ色のピクセルが連続するようにする
- GIF画像は1ピクセル単位で制作・修正するものだと覚悟する
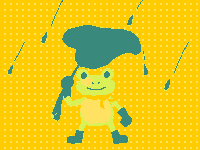
GIF画像サンプル

GIF・カラーパレット256色(6KB)

GIF・カラーパレット128色(5KB)

GIF・カラーパレット64色(4KB)

GIF・カラーパレット32色(4KB)

GIF・カラーパレット16色(3KB)

GIF・カラーパレット8色(3KB)

GIF・カラーパレット4色(2KB)

GIF・カラーパレット2色(1KB)
GIFは透明色の指定ができる
GIFは画像に使われている色のうちの1色を指定して透明にすることができます。 WEB上に掲載する画像は全て輪郭が四角形ですが、 GIFの背景を透明にすることで見かけ上は四角形以外の輪郭の画像が可能となります。 尚、JPEGでは透明色の指定はできません。
GIFはアニメーションにできる
アニメーションにできることもGIFの特徴の1つです。 GIFアニメはコマ画像をパラパラマンガの要領で表示させることで実現しています。 滑らかな動きを表現するのにはあまり向いていませんが、アイコンやボタン画像などにちょっとしたアクセントの動きを加えるのには最適です。 GIFアニメが他の動画形式に比べて優れているのは、 特別なプラグインを必要とせずより多くの環境で作者の意図通りに表示させることができる点です。
GIFのライセンス問題について
GIFに使われているLZW圧縮の技術は、1985年に米国Unisys社が特許を取得したものですが、 1994年になって突然LZW圧縮の特許権使用料を要求するようになりました。 その後、LZW圧縮に関する特許は期限切れを迎え、米国Unisys社が特許の延長申請をしなかったため、 現在では「GIFの使用にはライセンス問題は発生しない」という解釈が主流のようです。
●JPEG (Joint Photograph Experts Group) 拡張子.jpg
JPEGに適した画像内容
JPEGは圧縮画像形式ですが、24ビット(1670万色)まで扱うことができます。 このため、多くの色数を必要とする写真などの表現に向いています。 また、グラデーションのように色調が連続して変化する画像にはJPEGが適しています。 反対にアイコンやアニメ調の平坦なイラストなどをJPEGで保存するとにじんだように汚くなります。
JPEGのファイル圧縮の仕組み
JPEGのファイル圧縮では、「明るさの変化に比べ、色調の変化には比較的鈍感」という人間の目の性質を利用して、 色調変化の部分のデータを捨てることでファイル容量を小さくしています。 具体的には、画像を8×8ピクセルの正方形ブロックに分割して画像の変化の情報を抽出して、その一部を捨てています。 このため圧縮率を上げすぎると、ブロック単位で色が均一化されて画像がモザイク状に見えるブロックノイズや、 蚊の大群が飛んでいるように見えるモスキートノイズが現れるようになります。
JPEGは不可逆圧縮
GIFがデータを“整理する”ことで圧縮するのに対し、JPEGはデータを“捨てる”ことで圧縮しています。 圧縮で捨ててしまったデータは元に戻すことができないので、JPEG形式で圧縮率を上げて保存する際には、 必ず元画像のバックアップを残しておくようにしてください。
JPEGの圧縮率は見比べて決める
JPEGは圧縮率を上げるほどファイルサイズが小さくなりますが、トーンジャンプ(色抜け)が増えて画質は劣化していきます。 圧縮率を決める際には、同じ画像を異なる圧縮率で保存したものを見比べてみるのが確実で早道です。 尚、圧縮率の数値と圧縮の度合いの関係は、使用するソフトウェアによって異なります。
JPEGのファイル容量を抑えるには
JPEGでは色数を減らすことは意味がありません。 むしろ、反対色が隣接しているような画像では色数を増やして、連続して滑らかに変化するようにしてやると効果があります。
- 画像の面積を小さくする
- 画像の中で色や明るさが急激に変化する箇所を減らすようにする
- 可能な場合には、コントラストを下げる・ぼかしをかけるなどの処理をする
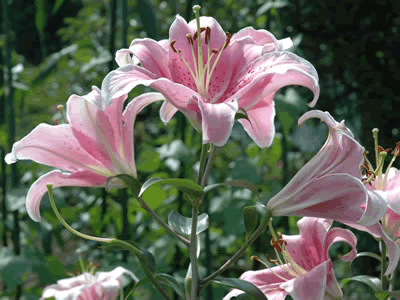
JPEG画像サンプル

JPEG・画質高(35KB)

JPEG・画質低(4KB)
●PNG(Portable Network Graphic) 拡張子.png
PNGの特徴
PNGは「ピング」と読みます。 PNGは、特許使用の解釈に不安のあったGIFに替わるライセンス・フリーの画像形式として開発されました。 PNGには、「フルカラーにも8bitカラーにもすることができる」 「圧縮率が高く同じ内容のGIF画像より10%~30%程度ファイルサイズが小さくなる」 「圧縮によってデータが捨てられてしまうことがない可逆圧縮形式を採用している」 「複数の透過色を指定できる」 「ライセンス問題の不安がない」 等の長所があります。
PNGの短所
PNGには、 「アニメーションにできない」 「フルカラーにするとJPEGよりファイルサイズが大きくなる」 等の短所があります。 PNGは比較的新しく開発された優れた画像形式ですが、すべての面においてPNGが勝っているというわけではありません。 画像の内容やサイズに応じてGIF・JPEG等と使い分けます。
ブラウザのPNGサポート
PNGに対応しているブラウザは、Windows版Internet Explorer4.0以上、Mac版Internet Explorer5.0以上、Netscape Navigator4.04以上で、 これより旧いバージョンではPNGを表示することができません。 また、iモードブラウザ1.0ではPNGを表示することができないので、 携帯電話向けのウェブサイトを制作する場合には若干の注意が必要でしょう。 尚、iモードブラウザ2.0はPNGをサポートしています。
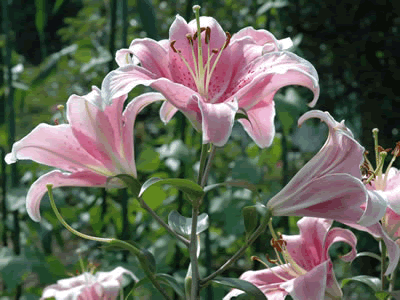
PNG画像サンプル(GIF・JPEGとの比較)

PNG-8bit(68KB)

GIF・カラーパレット256色(81KB)

PNG-24bit(207KB)

JPEG・画質高(35KB)
PNGの今後
PNGはW3C(World Wide Web Consortium)が推奨する画像フォーマットです。 最近ではブラウザやグラフィックソフトのサポートも進み、標準的な画像形式になっています。
以前には、旧いブラウザを使用しているユーザーへの配慮からPNGの採用を見送ることもありましたが、 PNGを表示できないブラウザのシェアはかなり低くなっています。 ウェブサイトの性格にもよりますが、特にPC向けサイトやスマートフォン・スマートパッド向けサイトの場合には、 PNGを採用しても問題が起きることはほとんど無いでしょう。