★CSSの基本
■基本スタイルシートと代替スタイルシート
閲覧者にスタイルシートの選択肢を提供する
ウェブサイトの制作者は、複数のCSSファイルを用意することで、 閲覧者(ユーザー)に対してスタイルシートの選択肢を提供することができます。 ユーザーはスタイルシートの切り替え機能に対応したブラウザを使用することで、 自分の好みなどに応じて文書のスタイルを切り替えることが可能となります。
rel属性とtitle属性を指定
具体的には、複数のCSSファイルを作成した上で、<link>要素のrel属性の値にalternate stylesheet、 または、stylesheet alternateを指定して、同時にtitle属性でスタイル名を指定します。 title属性を指定しないとスタイルシートが固定されてユーザーによる切り替えができないので注意してください。
例:ユーザーに代替スタイルシートを提供する
<link rel="stylesheet" type="text/css" href="basic.css" title="標準"><link rel="alternate stylesheet" type="text/css" href="alt1.css" title="代替1">
<link rel="alternate stylesheet" type="text/css" href="alt2.css" title="代替2">
各ブラウザのスタイルシートの切り替え機能
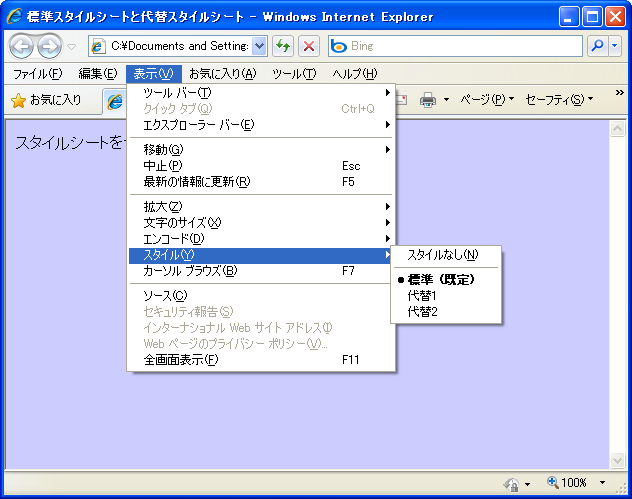
Internet Explorer8以降、Firefox、Operaなどのブラウザには、スタイルシートを切り替える機能がサポートされています。 例えば、Internet Explorerではメニューの[表示]→[スタイル]のなかに適用可能なスタイルの候補が表示されます。

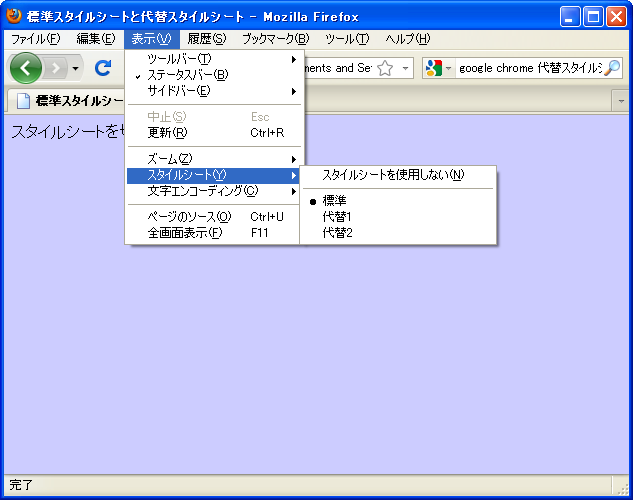
Firefoxではメニューの[表示]→[スタイルシート]のなかに適用可能なスタイルの候補が表示されます。

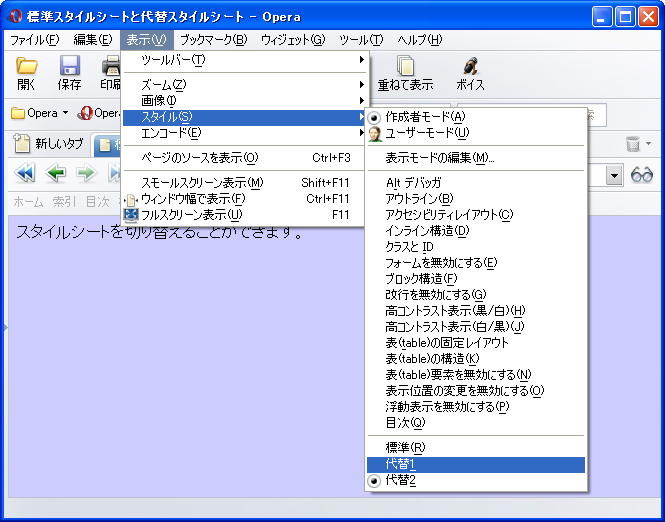
Operaでは、メニューの[表示]→[スタイル]のなかに適用可能なスタイルシートが表示されます。

スタイルシートの切り替え機能は、近年のモダンブラウザでは廃止される傾向にあるようです。 また、Internet Explorer7以下にはスタイルシートの切り替え機能はありません。 以下に、スタイルシートの切り替えのための別の方法をご紹介します。
スタイルシート切り替えの別の方法
スタイルシートの切り替えのための別の方法をご紹介します。
以下のサンプルでは、link要素のdisabled属性を指定することで、デフォルトではスタイルシートの読み込みを無効にしています。
document.querySelector("link").removeAttribute("disabled")
などのコードによってdisabled属性を動的に削除することで代替スタイルシートが適用されます。
■使用例
HTMLソース
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
body {background-color:#ccccff;}
</style>
<link disabled rel="alternate stylesheet" href="alt1.css" title="代替スタイルシート">
<title>基本スタイルシートと代替スタイルシート</title>
<script>
function buttonClick(){
document.querySelector("link").removeAttribute("disabled");
}
</script>
</head>
<body>
<p>スタイルシートを切り替えることができます。</p>
<input type="button" value="スタイル切替" onclick="buttonClick()">
</body>
</html>ブラウザ上の表示
| <前へ | 記事一覧へ | 次へ> |