★CSS3リファレンス
border-image-slice …… ボーダー画像の使用範囲を指定する
広告
border-image-sliceプロパティは、ボーダー画像の使用範囲を指定する際に使用します。
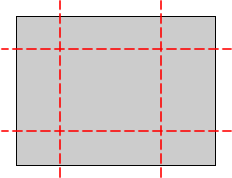
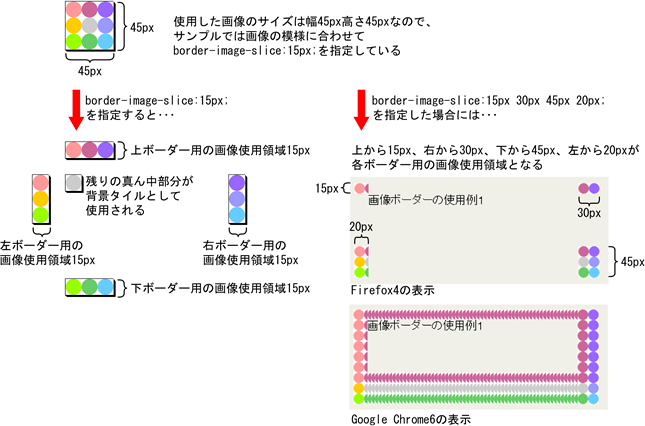
ボーダーに使用する画像は、以下のように9つの領域に分けられ、4つのコーナーと4つの中間部分が画像ボーダーとして利用されます。 真ん中部分は初期値では捨てられて空白となりますが、キーワードにfillを指定すると背景の上に表示されるようになります。

border-image-sliceプロパティで指定する4つの値は、ボーダーに使用する画像のそれぞれ上・右・下・左の端から内側へのオフセット量を表します。 値は省略することもできますが、その場合には以下のルールに基づいて解釈されます。
- 4番目の値が省略された場合には、2番目の値と同じ。
- 3番目の値が省略された場合には、1番目の値と同じ。
- 2番目の値が省略された場合には、1番目の値と同じ。
border-image-sliceプロパティには、負の値を指定することはできません。 また、画像サイズより大きな値を指定した場合には100%と解釈されます。
値の指定のしかたによっては、領域が重複するかもしれません。 もし、 指定した値の左右や上下の幅の合計が画像の幅や高さ以上となった場合には、その領域は透明画像が適用されたのと同じ効果となります。

尚、border-imageプロパティを使用すると、画像ボーダーについてまとめて指定することができます。
■値
- パーセンテージ
- 画像の幅と高さに対する、水平方向と垂直方向のオフセット量のパーセンテージを指定する
- 数値
- 画像の場合にはピクセル値、ベクター図形の場合には座標値を指定する
- fill
- fillを指定すると、真ん中部分も画像ボーダーで埋められる(初期値では、真ん中部分は捨てられて空白となる)
■初期値・適用対象・値の継承
- 初期値
- 100%
- 適用対象
- すべての要素(border-collapseプロパティの値にcollapseが指定されたtable内要素を除く)
- 値の継承
- しない
■使用例
CSSソースは外部ファイル(sample.css)に記述
p.sample1 {width:300px; height:75px;
border-image-source:url("images/bg_dot.png");
border-image-slice:15px;
border-image-width:2;
border-image-outset:5px;
border-image-repeat:round stretch;
border-style:solid; border-width:5px;
}
HTMLソース
<html><head>
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">画像ボーダーの使用例</p>
<p>
以下は、ボーダーに使用した画像です。<br>
<img src="images/bg_dot.png" alt="ボーダー用画像" border="1">
</p>
</body>
</html>
↓↓↓
ブラウザ上の表示
画像ボーダーの使用例
以下は、ボーダーに使用した画像です。

広告
Sponsors
© HTMQ